 Iedereen, echt íédereen maakt beginnersfouten met zijn website. Er is ook zó veel te leren. Maar de meest gemaakte fouten kun je vermijden. Lees maar:
Iedereen, echt íédereen maakt beginnersfouten met zijn website. Er is ook zó veel te leren. Maar de meest gemaakte fouten kun je vermijden. Lees maar:
1. Je maakt niet metéén duidelijk wat je doet
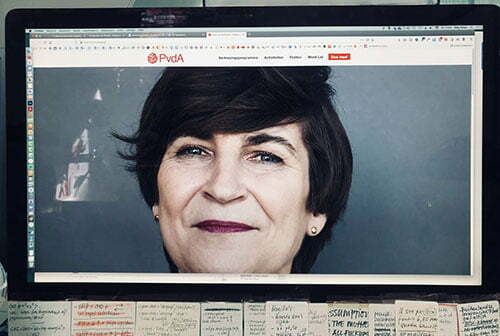
Dit is de homepage van de PvdA-website.
Wat zie je?
Een foto van een vrouw van middelbare leeftijd, met geverfd haar. De partijleider.

Maar wat doet de PvdA nu eigenlijk?
Zelfs met mijn immense 27 inch-scherm moet ik scrollen om de boodschap te kunnen zien:

De boodschap staat onder de vouw (1x schermhoogte). De vouw is een term uit de tijd dat we kranten nog alleen van papier lazen: als je ze dubbelgevouwen in een rek zag, moest je het belangrijkste nieuws kunnen zien.
De PvdA kiest voor een vage kreet als boodschap: Het is tijd voor een eerlijke toekomst.
Ja, duh. Het is tijd voor wel méér dingen. Voor croissantjes en voor schoenenpoetsen, bijvoorbeeld.
Deze homepage van tech journalist Daniël Verlaan is minder glossy, maar hij geeft wél alle informatie die je nodig hebt:

Dus. Ben je dienstverlener? Zet bovenaan je homepage wat je doet, en hoe iemand dat kan kopen.
Je vermoeit je lezer nog vóór hij aan je site begint
Een website draait niet alleen om goede teksten. Je lezer moet ook zin hebben om aan die teksten te beginnen.
Dat heeft hij niet als je het hem al moeilijk maakt met je opmaak. Dit zijn drie veelgemaakte layout-fouten:
2. Te weinig contrast
Op de website van stressoloog Lynn Hogendoorn zie je meteen wat ze doet: stress verhelpen. Prima.
Maar de letters in de navigatiebalk zijn moeilijk te lezen, omdat het contrast met de achtergrond te klein is. Check haar lichtoranje navigatiebalk met witte letters, en de button:

en hoe die er uitzien als je de letters zwart maakt:

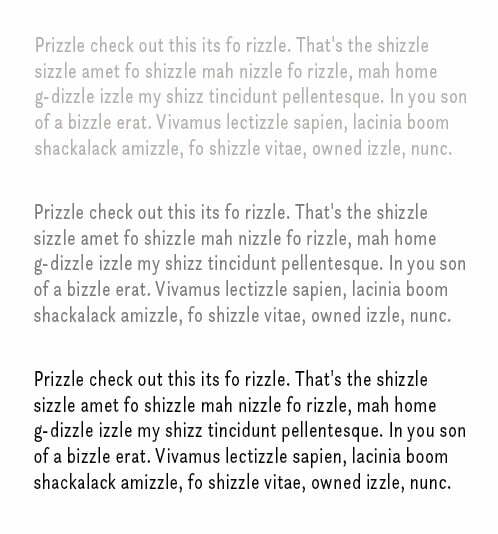
Hetzelfde geldt trouwens ook voor alle andere tekst op je site. Kijk maar eens welke van de volgende drie alinea’s je het makkelijkst kunt lezen:

Een lezer die op een website komt met te weinig contrast, of met te kleine letters, vertrekt snel, omdat hij moe wordt. Niemand houdt van ongemak.
3. Een oneindige leesregelbreedte
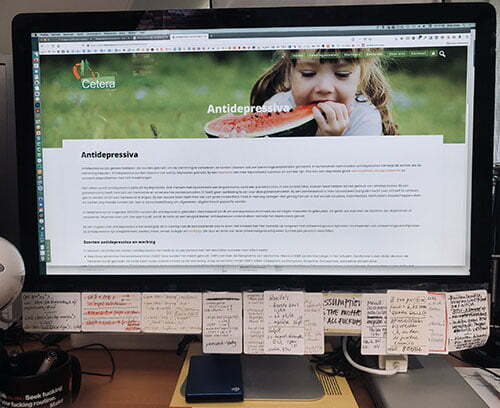
Vanochtend zag ik er weer één: een website die goed schaalbaar is – op alle schermen te lezen. Alleen is de webdesigner vergeten om een maximum leesregelbreedte in te stellen.
Op mijn 27 inch scherm is je leesregel dan 47 cm breed:

En dat terwijl de ideale leesregelbreedte die van een pocketboek is. Pak er maar één uit de kast en meet het even na.

De ideale leesregelbreedte is 50 tot 75 aanslagen. En nee, dat heeft haast niemand. Omdat de meeste mensen zich niet in gebruiksvriendelijkheid verdiepen, ook webdesigners niet. De meeste mensen eten trouwens ook geen twee stuks fruit per dag.
De leesregel op dit blog is 500 pixels breed. 50 aanslagen, met mijn lettertype. Als dat je te smal is, neem dan 600 pixels. Maar 700 is al véél minder prettig leesbaar. Want hoe breder je leesregel is, hoe meer moeite je lezer moet doen om de tekst te volgen, met zijn ogen. En hoe meer moeite, hoe eerder hij er de brui aan geeft.
Dus: is jouw webbouwer vergeten een maximum leesregelbreedte in te stellen? Vraag een programmeur om het op te lossen. Dat is tien minuten werk.
Ben je zelf handig met code? Er staan allerlei tutorials online. Dit is een goede (code en methode staan onder Mistake #1).
4. Geen tussenkopjes, of andere onderbrekingen
Een tekst zonder tussenkopjes is onleesbaar:

Met tussenkopjes (en een grotere, zwarte letter) leest het lekkerder en krijgt de lezer in één oogopslag een idee van wat er in de tekst staat:

5. Je bent niet makkelijk te vinden
De allereerste stap om je diensten bekend te maken is: je e-mailhandtekening. Als ik een mail van jou krijg, wil ik direct je website kunnen opzoeken. En wie weet wil ik je bellen.
Als je je website en je telefoonnummer niet onder elke e-mail zet die je verstuurt, maak je het me moeilijk. En als mijn kat dan ook nog net wil eten, vergeet ik je waarschijnlijk.
Ook op websites is het vaak speuren naar iemands telefoonnummer, of zijn e-mailadres. Zet je contactgegevens in elk geval in de footer: dat is tegenwoordig een algemeen geaccepteerde vindplek.
Om te zorgen dat je geen spam krijg via die e-maillink, gebruik je een plugin die je daartegen beschermt: Email address encoder, bijvoorbeeld.
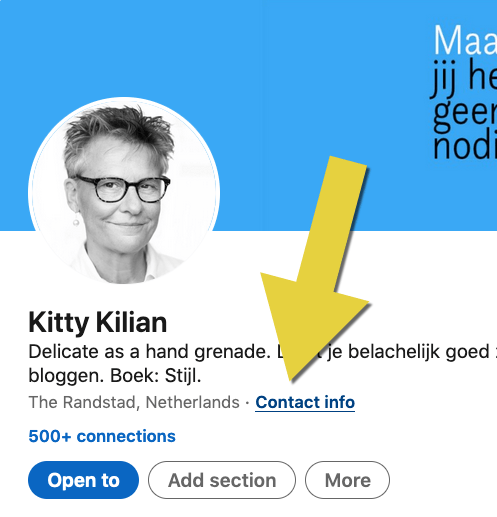
O ja. En vul dan meteen ook even je contactgegevens in op Linkedin, onder de knop: contact. Want dat is de volgende plek waar ik ga zoeken.

6. Je maakt het een klus voor je lezers om je blog te delen
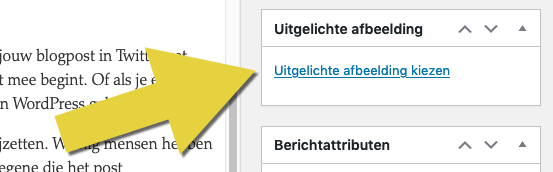
Een post op social media valt meer op als er een plaatje bij staat. Als ik de link naar, zeg, jouw blogpost in Twitter zet, zoekt Twitter er automatisch een plaatje bij. Maar dat werkt alleen als je je blogpost met een plaatje begint. Of als je een plaatje hebt ingesteld als uitgelichte afbeelding (featured image, als je de Engelse versie van WordPress gebruikt).
Doe je dat niet, dan moet ik zelf een plaatje uit je blog kopiëren en het er met de hand bijzetten. Weinig mensen hebben dat voor je over. En bovendien: als het plaatje niet automatisch meekomt, ben ik als degene die het opnieuw post verantwoordelijk voor eventuele copyright-inbreuken, ook als jij het bent die het ten onrechte heeft gebruikt.
Dus: zet een plaatje bovenaan je blog of stel een uitgelichte afbeelding in.

7. Je doet helemaal niks aan SEO
Ik ben geen fan van zoekmachine-optimalisatie. Handige SEO-ers zijn de belastingontduikers van het internet: ze optimaliseren zichzelf naar een hoge plek, niet vanwege hun inhoud, maar omdat ze de regels zo goed naar hun hand weten te zetten.
Niettemin is het niet slim om helemaal niks aan SEO te doen, zolang zoekmachines nog niet denken als echte mensen. Als je geen zoekterm opgeeft bij je post, kunnen zoekmachines minder goed bepalen waar je blog over gaat. Vul ook de meta-omschrijving in:

Lees deze post van SEO Zwolle over hoe je ze het best invult.
WordPress heeft geen opties om die metabeschrijvingen automatisch toe te voegen. Dus je moet een plugin (hulpprogrammaatje) installeren dat je daar mee helpt. De gratis plugin van Yoast is de bekendste optie. Een heldere, snelle uitleg van wat je zeker wel en niet aan SEO moet doen vind je in deze post van Nils van der Knaap.
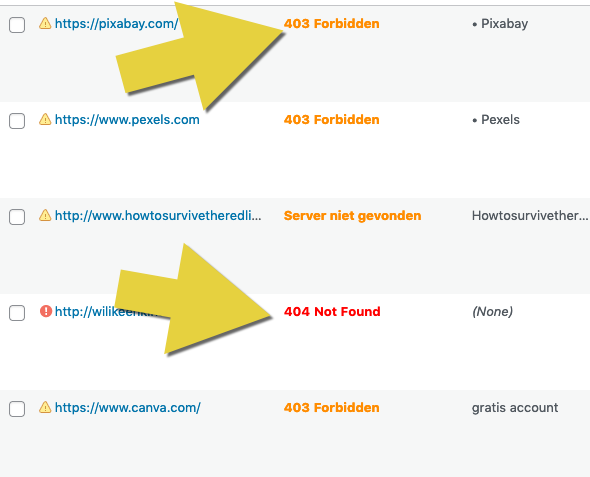
8. Linkrot: je redirect niet naar een nieuwe site
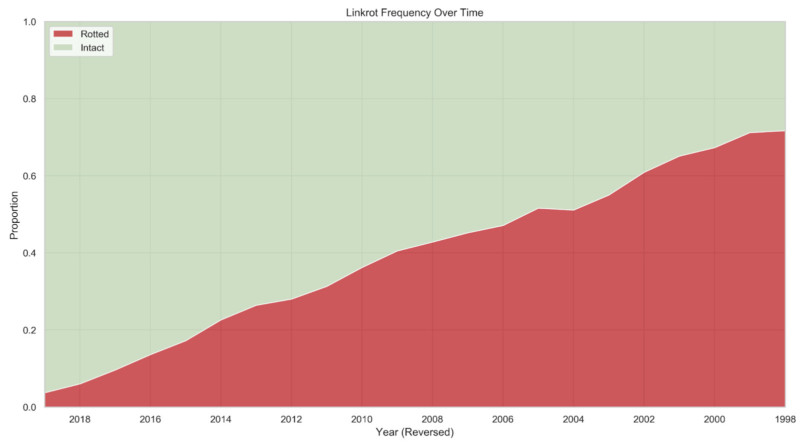
Linkrot. Het is een gigantisch probleem op internet. In de Columbia Journalism Review van deze maand doet een team van Harvard Law School verslag van een onderzoek naar wat er gebeurde met hyperlinks in de online artikelen van de New York Times, van 1996 tot midden 2019.
We found that of the 553,693 articles […] there were a total of 2,283,445 hyperlinks pointing to content outside of nytimes.com. Seventy-two percent of those were “deep links” with a path to a specific page, such as example.com/article, which is where we focused our analysis (as opposed to simply example.com, which composed the rest of the data set).
Of these deep links, 25 percent of all links were completely inaccessible. Linkrot became more common over time: 6 percent of links from 2018 had rotted, as compared to 43 percent of links from 2008 and 72 percent of links from 1998. Fifty-three percent of all articles that contained deep links had at least one rotted link.
Conclusie: het internet is instabiel en vergankelijk.
Maar linkrot kun je ook zelf veroorzaken. Vaak onbewust.
Als ik de broken links op mijn site bijwerk, verschijnt er regelmatig een lange rij gebroken links van één website. Niks is erger dan te zien dat iemand een nieuwe website heeft laten maken, en dat hij is vergeten om alle url’s van zijn oude site naar zijn nieuwe te redirecten. Weg is al je verkeer. Niemand kan je meer vinden.
Ook enkele posts en pagina’s die je opheft, moet je redirecten naar een andere. Lees hier meer over hoe je dat doet.

9. Je bent doodsbang voor je concurrenten
Dus je kijkt wel link uit voor je naar ze verwijst. Je linkt gewoon lekker naar helemaal niemand, alleen naar je eigen posts.
Lees hier waarom je als zakelijk blogger juist moet linken naar je grootste concurrenten.
10. Het lijkt alsof je lezers je niet kunnen schelen
Je hoeft maar één ding te doen om mij voorgoed weg te jagen van je site: je commentaren niet beantwoorden. Dat ziet er uit als een schoenenwinkel die zijn etalage laat verstoffen: ongeïnteresseerder kun je niet lijken.

Triest. Want je blogt omdat je contact wil met je lezers. Dus geef antwoord als ze iets vragen. Of zeg dankjewel als ze iets vriendelijks zeggen.
Is dat gek? Natuurlijk niet.
Je staat nooit voor gek als je aardig bent.

Lees ook:
- Begin je voor jezelf, online? Zet deze 5 stappen (en verder nog even niks)
- Hoe begin je slim een zakelijk blog? (Strategische keuzes)
- Hoe maak je snel een WordPress blog? (Handleiding 2021)
Wil je meer weten over layout, typografie, plaatjes op je site – afijn, hoe je een huisstijl maakt?
- Hoe maak je een huisstijl? The Little Black Dress voor je website







Heel interessant,
en ik heb direct een paar
kleine aanpassingen op mijn site gedaan.
Inspirerend, dankjewel!
Ik lees altijd met veel plezier je blogs.
Diana.
Fijn om te horen, Diana.
Dank voor dit uitgebreide en informatieve blog. TOP! Ik ga naar je linken?
Goeie post Kitty! Websites kunnen vaak zoveel beter. Ook/zelfs grote websites van bekende personen/organisaties gaan regelmatig de mist in met elementaire dingetjes.
Ik vind jouw blogs altijd een verademing om te lezen, vanwege het grote lettertype, de smalle leesregelbreedte, en de royale regelafstand en hoeveelheid witruimte. Ja en vanwege de scherpe, puntig geformuleerde content natuurlijk ook ?.
Je onderschrift bij die afbeelding over linkrot, klopt trouwens niet. Je schrijft t.a.v. de 403-codes: “Forbidden: link is al te lang stuk volgens Google.” Dat is niet het geval. Een 403-code betekent dat de betreffende crawler geen toegang kreeg tot die webpagina. Als ik bijvoorbeeld een site audit doe met Ahrefs, krijg ik bij enkele externe links op mijn website 403-meldingen. Maar die links werken gewoon prima: het is alleen zo dat de externe site waar ik naar link de crawler van Ahrefs blokkeert. Sommige sites doen dit en blokkeren crawlers van bijvoorbeeld Ahrefs, Semrush, Moz etc. Links naar die sites geven dan allemaal een 403 bij site audits met die tools, maar ze werken gewoon prima.
Maar goed, ik ben natuurlijk maar een simpele belastingontduiker van het internet, dus wat weet ik er eigenlijk van ?.
Aha. Dank. Ja, daar moet je dan weer SEO voor gestudeerd hebben, om dat allemaal correct te kunnen interpreteren ;-)
PS Een 403 kun je dus gewoon negeren? Heb je een lijstje ofzo met foutmelding op je site waarnaar ik kan verwijzen?
403’s voor externe links kun je negeren inderdaad. Hoewel, de crawler wordt dan door de website geblokkeerd natuurlijk. Maar dat wil niet zeggen dat de link zelf het ook altijd goed doet. Dus je kunt het voor de zekerheid handmatig checken of de link het doet door erop te klikken.
Ha, ik eet wel 2 stuks fruit per dag! (maar laat m’n groente vaak wat versloffen).
Ik kwam via Nathan bij deze post terecht. Goede tips! Ik was wel benieuwd: dat plaatje bij de LinkedIn-contactgegevens, is het bewust dat de tekst rechtsboven niet compleet is?
En qua SEO: is ‘website-beginnersfouten’ een term waarop gezocht wordt? Ik heb het even ingetikt in Google, maar er kwam niks… Maar je zult vast ‘per ongeluk’ scoren op vergelijkbare zoektermen :)
Plaatje: het ging niet om mijn header, maar om waar de contactgegevens staan ;-)
Ik begin nooit met een zoekterm uitvogelen en dan een post schrijven. Ik schrijf een post en dan voer ik een zoekterm in in Yoast. Ik zorg meestal wel dat die dan ook in de kop en de metatekst komt, en als dat past ook nog een keer voorin in het stuk. Maar ik doe geen zoekwoordenonderzoek om te kijken of hij goed scoort. Ik doe er dus haast niks aan.
Je stuk komt als geroepen, ik ben net bezig met een nieuwe site. Dank, vond het erg informatief.
Fijn.
Geweldige vergelijking! SEO-ers met belastingontduikers.
Puntje 6. Dat bij Twitter niet automatisch een fotootje verschijnt als je een link deelt komt doordat je Twitter toestemming moet geven omdat te doen. Als je googlet op “twitter cards” zie je hoe je dat moet doen. Facebook doet het zonder toestemming.
Puntje 7. Als je geen SEO-titel invult neemt Google de titel van de pagina. Als je geen meta-omschrijving invult kiest Google zelf een stukje uit de tekst, vaak de beginregels. Je kunt er voor kiezen om een meta-omschrijving te maken maar dan ben je aan het schrijven voor zoekmachines. Tijd die je mijn inziens beter kunt besteden aan schrijven voor je bezoekers.
Ja, dat van die twittercards zal ik uitzieken. Dat heb ik gemist denk ik.
Klopt, google neemt dan de eerste zinnen. Ik vind het wel nuttig om zelf te bepalen wat je lezer te zien krijgt in de zoekmachines. Want ik begin mijn blog vaak met iets heel anders. En meer dan de helft van mijn bezoek is organisch.
Twittercards zal bij WordPress misschien al in het theme zitten. Of via een plugin. Ik heb dat stukje code er jaren geleden handmatig ingezet.
Ik zag bij url van dit artikel vandaag een foto automatisch verschijnen.
Helaas neemt Google de zelfgeschreven meta description lang niet altijd meer over :(
O, nou dat weer. Fuck Google.
Nog even over die PvdA-website. Tegenwoordig kan je in elke browser websites verkleinen of vergroten. Die zoom-instelling blijft behouden voor elke website. Bij de PvdA-website wordt dan ook alles kleiner behalve die loedergrote foto. Om die foto te verkleinen moet je de breedte van de browser verminderen. Voordeel is dan wel dat de letters even groot blijven. Ik zet vaak m’n browser smaller als er sprake is van te lange regels. Vaak werkt dat prima. Als het helemaal te gortig wordt, dan is er altijd nog menu Beeld/Paginastijl/Geen stijl.
Ik weet wel dat je zelf je instellingen kunt veranderen. Maar dat is de omgekeerde wereld.
Met het meeste ben ik bekend. Vind contrast, regelafstand en aantal karakters per regel belangrijk. Maar ik hou ook niet van schreven, schuinschrift, uitvullen en/of centreren. Eigenlijk kan ik bij WordPress nooit een thema vinden dat volledig aan m’n normen voldoet. Dus pas ik het zelf maar een beetje aan. Zo maak ik de letters in m’n blogs 20% groter, waardoor er minder karakters per regel mogelijk zijn. Op m’n oude website maakte ik binnen de berichten 2 kolommen van elk circa 15 regels hoog. Daarna een paar regels over de volle breedte zodat men snapte dat je niet eerst 1 kolom helemaal naar beneden uit moet lezen (zoals bij een krant) en je oog dan al op de rechter kolom viel voor het vervolg. Foto’s zette ik dan ook over de volle breedte. Kan dat zelf ook met WordPress, maar ik moet eens kijken wat het mobiele thema daar mee doet.
Zelf heb ik ook een hekel aan negatieve thema’s, dwz lichte letters op een donkere achtergrond. Als mensen dat willen, dan regelen ze het maar in hun browser. Dan werkt het voor alle sites die een lichte achtergrond hebben. Helaas werkt dat niet omgekeerd, dus stoppen met die negatieve DOS-onzin.
Kun jij niet programmeren, dan? Dat had ik nou eigenlijk wel van je verwacht ;-)
Kolommen maken is geen oplossing meer nu de helft van je lezers mobiel leest. iA had een fantastisch theme, ooit, maar ze verkopen het niet meer. God weet waarom.
Ik kan niet geloven dat er op heel WordPress.org geen fatsoenlijk theme te vinden is, trouwens. Als ik weer in de buurt van een desktop kom zal ik eens zoeken.
Nee, diapositieve sites zijn verschrikkelijk. Nachtschermen ook, wat mij betreft. Vreemd dat de eigenaren zelf geen last ervaren bij het lezen van hun eigen site.
Ik verwijs in dit blog naar een goed artikel over usability (onder: 50-60 aanslagen is ideaal).
Handig! Ik ga de code op mijn website toepassen.
Ik ben erg benieuwd of hij werkt!
Nope, bij mij niet. Maar ik nog even verder zoeken.
PS Heb je bewust geen ‘deel dit artikel’ functie op je site?
Ik had ze ooit, maar niemand gebruikt die dingen haast meer. IMHO. Jij wel?
En ja, even een programmeur laten meekijken.
Ik gebruik het wel. Het gros van mijn bezoekers leest vanaf hun telefoon.
Een deelknop is dan handiger dan de URL kopiëren en een tekst erbij zetten. Zeker met de aandachtspanne van nu…
Dat is ook weer waar.
Nu herinner ik me ook waarom ik ze verwijderd heb – naast dat weinig mensen ze gebruiken en dat ik ze lelijk vind: ik wilde twitter enz. van mijn website. Geen cookies van anderen, geen gespionneer. Ik zal er nog eens over denken.
Maar hoe vaak delen mensen jouw blogs via zo’n plugin?
Ah, begrijpelijk.
Ik heb werkelijk waar géén idee of ze het veel gebruiken. Privacy-technisch heb ik daar geen inzicht in.
Ik wil geen eindeloze discussie voeten hoor, maar eerst wil je weten of je berichten überhaupt wel gedeeld worden.
In mijn ervaring deelt bijna niemand meer iets. Mensen liken vanalles. Daar heb je niks aan, ik doe het zelf zelden.
Volgens mij kun je op mobiele telefoons heel makkelijk delen zonder die buttons op een webpagina. Op mijn iPhone zit in ieder geval altijd een icoontje vanuit het OS om te kunnen delen. Dus alleen wanneer Android dit niet heeft, is het de moeite waard om dat zelf op je website mogelijk te maken.
Scheelt laadtijd en volgens mij zelfs cookie-gezeur.
Precies, ik wou van alle externe spionnen op mijn site af. Even checken hoe het er nu mee staat… ja, ik heb nog maar 1 tracker op mijn site: gravatar. Eigenlijk moet die er ook af, maar ik vind het zo prettig om gezichten te zien bij de comments.
De eerste belastingontduiker dient zich aan ;-)
Helemaal met je verhaal eens. Nou ja, bijna dan. In ieder geval alle punten op zich en ik verbaas mij erover hoe vaak ik de meeste nog tegenkom.
En daarom had ik zelf ook al zoiets in de pen. Of het toetsenbord eigenlijk. Al kwam het mijn toetsenbord nog niet uit en zat het in mijn grijze ADHD-massa :-D
Maar echt, te lange regels, het ontbreken van contrast, niet duidelijk zijn, het komt echt veel te vaak voor.
En ja, SEO heb je ook nodig. Je moet mensen toch ook een beetje helpen om jou te vinden.
Ja, daarom dacht ik ook: ik schrijf het toch nog een keer op. Hoe lang bestaat jouw blog al? Ook een jaar of 10? Na 10 jaar heb ik in elk geval het gevoel dat ik dat allemaal al een keer gezegd heb – en dat is ook zo. Maar er zijn altijd weer nieuwe beginners.
Ik heb een haat-liefde verhouding met SEO. Ik kan er niks aan doen. Iedereen heeft al geprobeerd het uit mijn hoofd te praten. Het is een morele kwestie, voor mij dan.
In oktober 9 jaar Kitty. En eigenlijk qua blogs pas echt een jaar of 6, 7 op dreef. Het lijkt misschien meer, omdat ik nogal actief ben.
Mijn eerste blogs waren echt nietszeggend en die zijn uiteindelijk ook verdwenen. Net als de blogs die over taal gingen, vooral omdat ik geen tekstschrijver meer ben.
En wat SEO betreft: ik snap je wel. Het is net als marketing, heeft een viezige bijsmaak omdat er ook misbruik van gemaakt wordt. Echt goede SEO is eigenlijk niets anders dan de zoekmachines helpen om jouw webpagina’s beter te begrijpen en zo hoger te plaatsen, zodat jouw waardvolle content de mensen bereikt die dat verdienen te zien :-)
Dat er veel partijen bezig zijn om dat met trucjes te doen omdat ze (nog) werken is jammer, maar ook te wijten aan de zoekmachines die daar nog niet goed genoeg op ingespeeld zijn.
We hoeven het niet eens te zijn, hoor ;-)
Ik zie veel slechte stukken veel te hoog scoren. Dat zegt mij genoeg.
We zijn internet-generatiegenoten!
Nee joh, het zou wel heel saai worden als we het 100% eens zijn. Over het geheel genomen ben ik het anders wel bijzonder eens met wat je hierboven hebt geschreven.
Je hebt het vooral veel korter en krachtiger gedaan dan ik kan. Ik vlieg altijd enorm uit de bocht met uitleggen ;-)
Oh jaaaa, dat is zo frustrerend.
Dat een mager stukkie hoger staat dan dat van jou omdat die site nu eenmaal een hogere DA/meer links heeft.
Ik droom van een tijd waarin de beste content wint ? ❤️
Echt niet altijd een site met een hogere DA (die enkele keer dat ik het uitzoek). Je hebt ook gewoon heel handige jongens en meisjes. Mijn DA is niet zo slecht – de laatste keer dat ik het aan Nathan vroeg ;-)
Zo probeert iemand bijvoorbeeld te ranken op Blogbasics. Flauw.
Doet-ie best goed, zie ik ;-) (en volgens mij niet om jou te pesten: hij bespreekt nu eenmaal blogbasics in zijn blog).
Volgens mij ben jij zo’n voorbeeld van iemand die niks met SEO doet, maar stiekem toch best wat organisch zoekverkeer trekt. Jaloersmakend.
Daar geloof ik niks van, dat het toeval is. Blogbasics is geen Engels woord. Blogging basics is goed Engels. En het hoort ook niet aan elkaar. Afijn, ik noem maar een voorbeeld.
I rest my case.
‘Handige SEO-ers zijn de belastingontduikers van het internet’ ???
Veel van wat je noemt kan ik tegenwoordig met Elementor (pagebuilder) oplossen. Dus geen programmeur meer nodig, maar ja dan moet de klant het wel willen.
O, dat is handig!