
VT Wonen ligt op je wc.
Eigen Huis & interieur ligt op je nachtkastje.
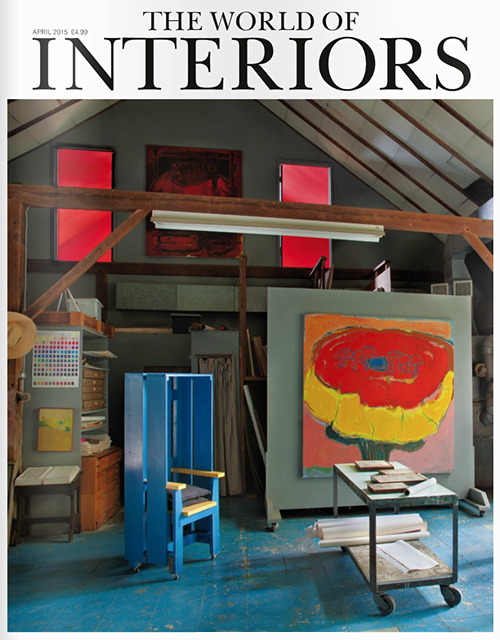
Als je vindt dat je een opkikkertje verdient koop je The World Of Interiors.
Je bestudeert die bladen maand na maand. Je vraagt je af hoe je toch ooit je éigen huis zo elegant kunt krijgen.
Zo kleurrijk. Zo uitgebalanceerd. Zo’n statement.

Je man roept: ‘Design? Hou toch op. Alles is ooit ontworpen’
Maar jij en ik weten wel beter.
Het oog wil óók wat.
Een heleboel, zelfs.
Een vriendin van ons had een serre gebouwd
Een van De Bladen vroeg of ze die mochten fotograferen.
Maar natuurlijk.
De avond tevoren ruimde ze de boel nog eens extra goed op.
En de volgende morgen arriveerde de fotograaf met een vrachtwagen vol meubels en planten die het blad dat seizoen bleek te pluggen.
Van haar eigen interieur bleef weinig staan.
Als je goed nadenkt kun je maar één conclusie trekken:
Altijd up to date zijn met je interieur vereist óm de paar jaar een verbouwing en een voortdurende accessoires-wechsel.
Onbetaalbaar. Nog afgezien van de morele bijkomstigheden.
Forget it.
Wat je wél kunt leren van die tijdschriften is hoe je goede composities maakt
Ook als je geen ontwerper bent kun je er afkijken hoe het moet.
Want schoonheid is een kwestie van balans. En een gevoel voor evenwicht is minder persoonlijk dan je denkt. Er zijn gewoon regels voor.
Als je die regels gebruikt, kun je voortaan ook de afbeeldingen voor je blog zelf maken
Dit zijn mijn drie belangrijkste:
1. Hou het op 3
Schrijven, een interieur, een foto, je werk: álles wordt beter met een heldere structuur. Een heldere structuur betekent: kiezen. Je kunt niet álles doen. Je kunt niet álles laten zien.
Kies voor maximaal drie, dan zit je altijd goed.
Kijk maar – kleurencombinaties van VT-Wonen:

Drie kleuren: grijsblauw, zwart, lichtbruin.

Grijsblauw, zwart, lichtbruin.

Grijs, groen, lichtbruin. Voor het geel: zie regel 3.
Maximaal 3 geeft evenwicht
Een verhaal heeft een begin, een midden en een eind.
Een muzikale compositie ook.
Voor visuele ontwerpen geldt hetzelfde: drie hoofdonderdelen is genoeg.



Zelfs voor e-mailhandtekeningen gaat het op:

Deze email-handtekening is onrustig: vier blokjes, drie fonts, vier kleuren, regels van ongelijke lengte, schreef en schreefloos, recht en cursief staan door elkaar.

Drie blokjes, 2 kleuren: rust en overzicht.

Heb je de drietallen gespot?

3 onderdelen. Drie kleuren.
2. Geef ruimte
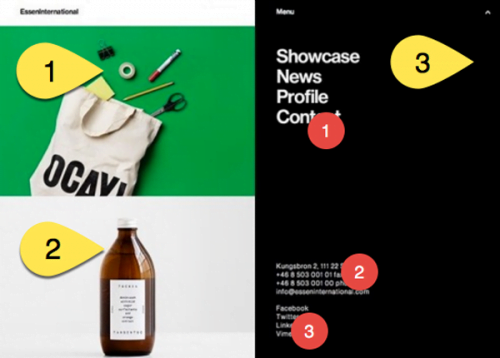
Waarom voel je weerstand bij een homepage als deze:

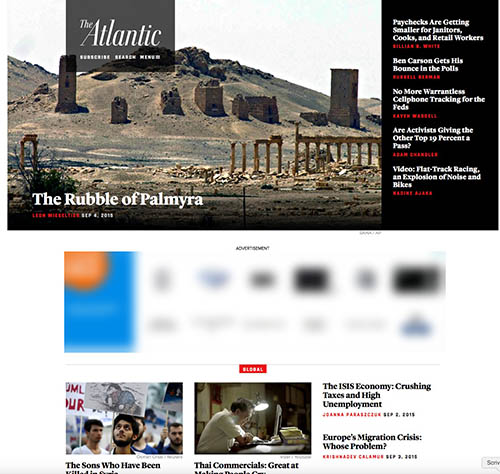
Of deze?

Omdat ze onduidelijk zijn.
Omdat ze te vol zijn.
Omdat ze het je moeilijk maken om in één oogopslag te kiezen waar je heen wilt.
Da’s de omgekeerde wereld natuurlijk
Als je wil dat je lezer op je website blijft, moet je hem snel uitleggen wat jij te bieden hebt.
Op een magazinesite geef je hem een zo leesbaar mogelijk overzicht:

Dat betekent dat je een selectie maakt. Wat is het hoofdonderwerp?
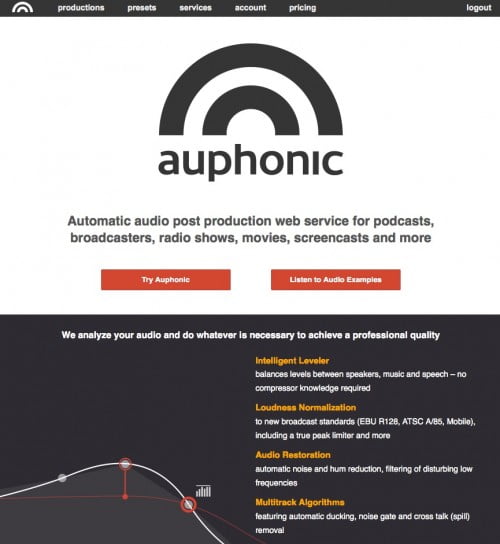
Op een productsite maak je zo snel mogelijk duidelijk wat het bijzondere aan jouw product is.
Je leidt het oog van je lezer dus naar je allerbelangrijkste boodschap. En om die boodschap te kunnen isoleren heb je ruimte nodig.
Witruimte is het decor voor je hoofdonderwerp
Auphonic snapt het:

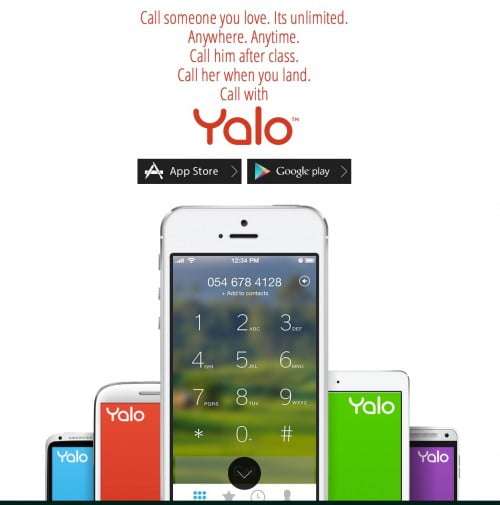
Yalo doet het:

Dit kledingmerk ook:

En nou jij
Is het moeilijk?
Helemaal niet.
Je moet wel even kiezen wat je hoofdboodschap is.
3. Zorg voor dissonanten
Ooit zag ik mijn zus, de schilder, een visitekaartje ontwerpen. Ze tekende een engeltje in de lucht, met een esthetisch gekreukeld jurkje en aandoenlijke vleugeltjes. ‘Zo,’ zei ze, en voegde tot slot een paar slordige strepen aan de jurk toe.
‘Wat doe je nou?’ vroeg ik.
‘Luister.’ Ze keek me aan met een docentenblik: ‘Er moet altijd íets lelijk zijn.’
Een les:
Perfectie is saai
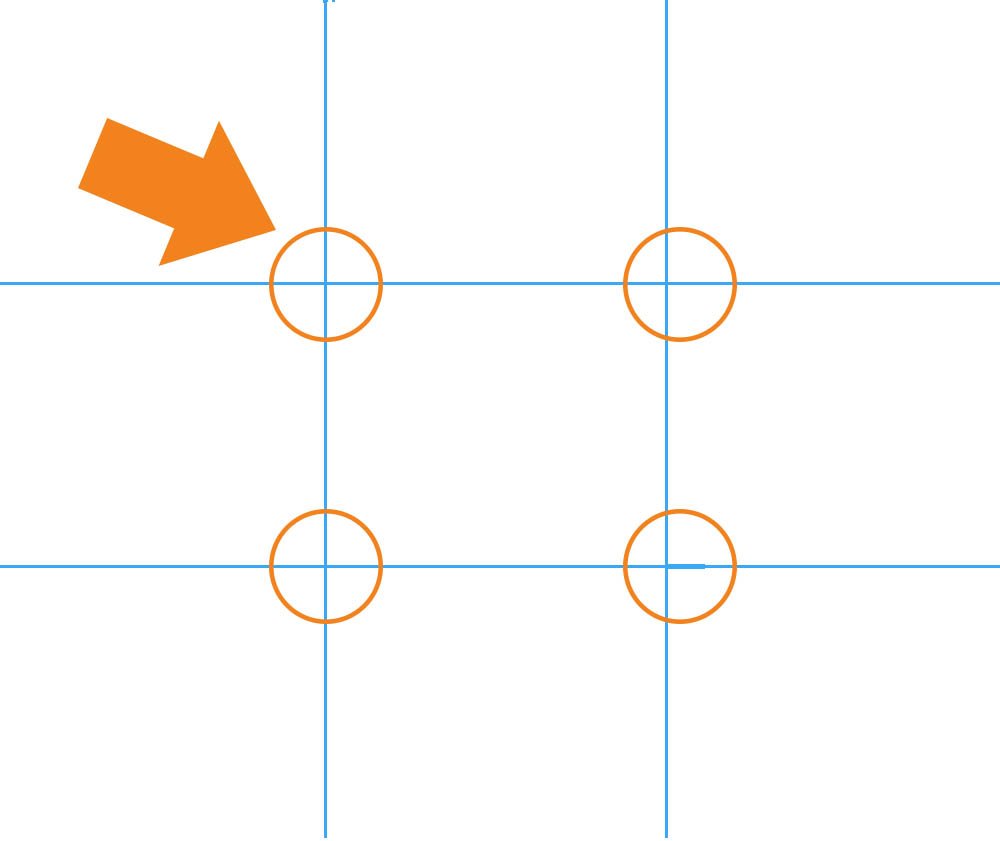
Waarom is een foto met een centraal onderwerp saai?

Omdat we wel structuur en evenwicht willen, maar geen volstrékt evenwicht.
Wat we eigenlijk willen is een hele lichte spanning.
Net een tikkie uit balans.
Wel schoonheid, maar graag met een foutje.
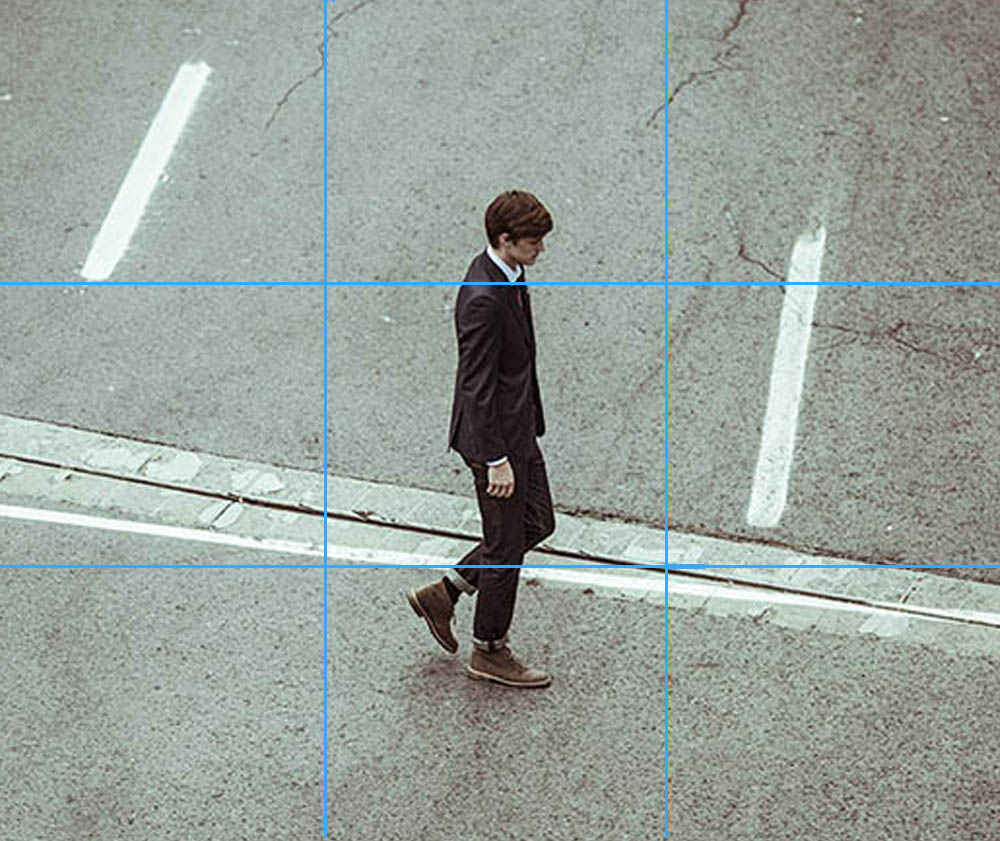
Daarom gebruiken fotografen, kunstenaars en andere vormgevers de rule of thirds:


Ik had hem natuurlijk bijgesneden. De originele foto is keurig lichtjes uit balans:

Een al te rigide structuur is dus ook niet goed
Een goede vormgever zoekt naar een dissonant.

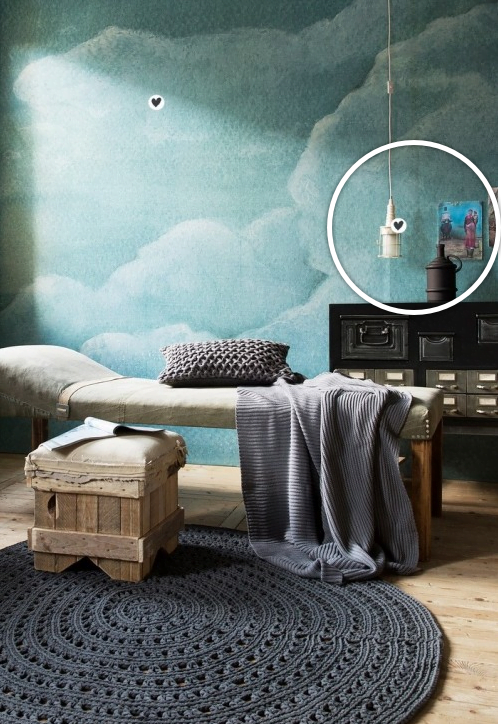
Het groen van de bloesem vloekt lekker met de muur. En de tak doorbreekt de saaie rechte lijnen.

Het schreeuwende blauw van het plaatje boven de kachel zorgt voor spanning in de kleurencombinatie. (Leg je vinger maar eens op dat blauwe plaatje. Dan slaat het dood.)
In kleur en compositie:

Grijs, bruin en groen zijn de hoofdtinten. Het gele kussen en de plaid zijn toegevoegd om spanning aan te brengen. Bedek het geel maar eens.
De groene vaas naast de bank verstoort de compositie expres. De bloesemtak en de ladder vormen een diagonaal frame om de bank:

Maar het kan ook simpel.
Gewoon een tikje geven als het allemaal te recht staat.
Even spanning aanbrengen.
Samenvatten?

En nu?
Je hebt geen dure programma’s nodig. Je kunt alle afbeeldingen voor je blog zelf maken met Canva.
• Wil je je eigen website mooier inrichten? Hier staat mijn korte designcursus voor je eigen huisstijl: The Little Black Dress

Lees ook:
• Wat is een goede blogillustratie?
• Zeg, we moeten tekst nou ook weer niet overschatten (of: denk eens aan beeld)






[…] gutes Beispiel für ein schönes Layout findet sich auf der Seite von Kitty Kilian von der Blogacademie. Viel Leerraum, kurze Sätze und Absätze, eine große und klare Schrift, viele Überschriften und […]
Hoi Kitty,
ik zoek me inmiddels suf op sites voor gratis afbeeldingen maar vind een goede foto vinden erg lastig. Ben inmiddels wel thuis in Canva (danku!). Weet jij nog een goede site voor foto’s van mensen? Hoeft niet perse gratis.
Dank alvast,
hartelijke groet,
Ina
pas begonnen met bloggen en lees jouw zinvolle inspirerende tips, dank!
Errrug goed. En handig. “Hoe maak je zelf afbeeldingen voor je blog?” http://t.co/L8QR3RVm0r van @KittyKilian
Aanrader. Hoe maak je zelf afbeeldingen voor je blog? – 3 regels https://t.co/f4qiomX43w
Hoe maak je zelf afbeeldingen -die opvallen- voor je blog? – 3 regels https://t.co/3WbvNbmMa8
RT @Webgrrlnl: Hoe maak je zelf afbeeldingen voor je blog? – 3 regels – De Blogacademie http://t.co/SWWSn62lVp http://t.co/xA0YKzw70B
Hoe maak je zelf afbeeldingen voor je blog? – 3 regels – De Blogacademie http://t.co/SWWSn62lVp http://t.co/xA0YKzw70B
Hoe maak je zelf afbeeldingen voor je blog? – 3 regels https://t.co/3cMdi5rREt
RT @cecilesnijders: Helder verhaal over functioneel wit en een compositie in drieën https://t.co/4VMq3f9zH8
Helder verhaal over functioneel wit en een compositie in drieën https://t.co/4VMq3f9zH8
We willen niet saai. We willen spannend! Tenminste, een beetje dan. @KittyKilian over beeld op je blog: https://t.co/w4s5e9KP3K
3 Dingen. Meer kan ik niet onthouden. Gelukkig geeft la Kilian maar 3 regels voor afbeeldingen bij je blog. https://t.co/vUvSu0469O
Dankjewel! Ik wou dat ik daar net zo van overtuigd was elke dag ;-)
Waarom ik altijd mijn haar door de war doe als @KittyKilian komt koffiedrinken. http://t.co/ComxMfXc1x
Kitty, dit blog was weer een waar genoegen om te lezen. Van het leven een kunst maken en de kunst in het leven te zien. Dat kun je goed.
Toch is het pure noodzaak. Op je blog, je presentatie: “Je man roept: ‘Design? Hou toch op. Alles is ooit ontworpen’” http://t.co/V3WATQ4l9f
Als je bezig bent met de vormgeving van je website dit verplicht even lezen: https://t.co/Ti3Twjp2q4 @KittyKilian
@Bright wanneer gaan jullie de website eens strak vormgeven? #wateendrukte Hier even kijken jongens: https://t.co/Ti3Twjp2q4
Mooie tips! Hoe maak je zelf afbeeldingen voor je blog? – 3 regels – De Blogacademie http://t.co/fqz30LWV8S
Drie (natuurlijk…) heldere compositietips van @KittyKilian: http://t.co/QHTDgA82w8 ↬ @Elja1op1
Potver3, ze geeft alle goede truuks weg! Plaatjes maken = even spanning aanbrengen. Lekker huiswerk van @KittyKilian. http://t.co/RqGp4JJ6Jr
Hoe maak je zelf afbeeldingen voor je blog? – 3 regels https://t.co/p0uJUiARD6
Eindelijk deelt @kittykilian ook haar beeldkennis! Hoe maak je zelf afbeeldingen voor je blog? – 3 regels https://t.co/NAFf9618sh :-)
Het zal potverdorie eens tijd worden dat je me leert hoe ik afbeeldingen voor mijn blog maak. >(
I want more!
Ik denk eigenlijk aan een cursusje. Voor iedereen een eigen stijl illustraties bedenken. Even over denken, en wanneer dat dan moet. Wel leuk, es iets heel anders.
Precies! Had ik me daar vorig jaar niet al voor opgegeven? ;-)
Haha! Inderdaad heb ik dat plan al langer, maar het blijft een beetje liggen.
Ja, precies. Ik had me ook al voor die cursus opgegeven. ;-)
Leuke post!
RT @DeVideovakvrouw: Kan iemand even voor een dissonant zorgen? Beter: http://t.co/uvi2vt2fhy
Kan iemand even voor een dissonant zorgen? Beter: http://t.co/uvi2vt2fhy
Alle goeie dingen komen in drieen. En mooie ook: http://t.co/DaO7sdzoUj volgens @kittylikian
RT @IvderHam: “Hoe maak je afbeeldingen voor je blog!” Frisse kijk van @KittyKilian geeft je moed http://t.co/ZDlUb2i20m
“Hoe maak je afbeeldingen voor je blog!” Frisse kijk van @KittyKilian geeft je moed http://t.co/ZDlUb2i20m
LEUK!
“@Elja1op1: Mooie afbeeldingen maken voor je blog, zo doe je dat (niet wat je denkt!): https://t.co/S1qEpSLnd9 via @kittykilian”
Mooie afbeeldingen maken voor je blog, zo doe je dat (niet wat je denkt!): https://t.co/zdZMAlRabX via @kittykilian
Wil je verrassende tips om het net even spannender en aantrekkelijker te maken?
Lees dan deze #blog @KittyKilian :)
https://t.co/SmuFK4cxGM
Beeld in je blog? “Perfectie is saai. Wat we eigenlijk willen is een hele lichte spanning.” ~ http://t.co/DclzHyYKYn van @KittyKilian
RT @rsnijders: Hoe maak je zelf afbeeldingen voor je blog? – 3 regels (via De Blogacademie) https://t.co/ebQlbkHSeY
Kitty
Mooi onderwerp.
Kijk eens naar de kop van je blog.
Lees wat je zelf schrijft
Ga voor de spiegel staan
Volgende week heb je beslist een andere “kop”
Ha die Hubert!
Wat bedoel je, dat mijn homepage niet deugt? De opbouw van mijn homepage wijkt af van wat ik hier beweer, dat klopt. Als je dat bedoelt zal ik dat eens even haarfijn uitleggen. Uit mijn header blijkt precies wat ik doe. Mijn blogs zijn het bewijs. Een andere opbouw dan ik voor de meeste bedrijven zou aanraden. Maar voor bloggers ligt het voor de hand. Ik wil dat mensen direct gaan lezen.
Kitty
vanzelfsprekend heb je altijd gelijk. Maar toch..
Dat rond fotootje met iemand die heel in de verte misschien op Kitty lijkt (in het echt is Kitty een leuke meid om te zien) en dan dat veel te scherp gesneden ronde kader en daaronder de zinnen waarvan de letters veel te veel in elkaar overlopen… (typische programma fout) maar natuurlijk heb jij gelijk. Laat je zus een leuke tekening van je maken en en zet er zelf een paar krasjes in voor de vereiste lelijkheid.
Natuurlijk heb ik met plezier en met aandacht je blog gelezen en het heeft invloed. Ik heb gelijk in een nieuwsbrief veel geschrapt.
Met dank
Ha! Ik heb er weleens een andere foto ingezet. Saai. Misschien ga ik er wel weer eens aan knutselen. Als ik tijd over heb ;-)
Je zus kan prachtig schilderen!
Ik zal het haar straks vertellen! Familiebijeenkomst.
Hoe maak je zelf afbeeldingen voor je blog? – 3 regels (via De Blogacademie) https://t.co/ebQlbkHSeY
Hoe maak je zelf afbeeldingen voor je blog? – 3 regels – De Blogacademie https://t.co/a6GKiLm0mm
Vandaag weer supertips van @KittyKilian gekregen over vormgeving en balans voor maken van afbeeldingen voor je blog http://t.co/zEJyK30P5W
Goeie visuals maken voor je blog: zó doe je dat > http://t.co/H0h16ylWXD @KittyKilian http://t.co/GmBaH74bFT
Geweldige tips, prachtig verbeeld, heel leerzaam. Bedankt!
Ben benieuwd waar je mee komt Ellen ;-)
Hoe maak je zelf afbeeldingen voor je blog? – 3 regels https://t.co/cJmNUeLZiM
Heerlijk! Het oog wil ook wat. Verrassend blog. Ik dacht eigenlijk dat je ging vertellen hoe jij jouw afbeeldingen technisch opmaakt. Maar dit was verfrissender.
Nee! Iedereen moet zijn eigen plaatjes verzinnen. Veel leuker.
Bedankt voor de tips; daar kan ik iets mee! (Nu nog ff de spelfouten eruit ;-))
Hoe maak je zelf afbeeldingen voor je blog? – 3 regels https://t.co/p2zlXYhF6Q
3 hoofdonderdelen, ruimte geven en voor een dissonant zorgen. @KittyKilian over beeld op je website: https://t.co/KeQZstdh5R
Met jouw tips wordt het nooit saai… Vanaf nu ga ik op zoek naar dissonanten in het beeld.
In bedachte composities dan, hè.
Yeah, dan heb ik het in mijn interieur in ieder geval goed. De lelijke oranje kleur van mijn stoelen is precies goed, hahaha.
Zolang ze de rest in balans houden ;-)
…was ik bijna vergeten dat je ook verstand van beeld hebt. Superpost, dankjewel!
Jij hebt toch die schitterende zelfgemaakte foto van die scheve lijn op die roze weg op je blog? Jij hebt er oog voor.