 Als je niet weet wat je moet doen, kun je altijd nog je haar afknippen.
Als je niet weet wat je moet doen, kun je altijd nog je haar afknippen.
Of een ander WordPress theme nemen.
Het helpt waarschijnlijk niet, maar er gebeurt tenminste wat.
Aan een nieuw WordPress theme ontkom je sowieso niet
Want echt, alles gaat mobile.
Een vakantie boeken? Op je smartphone, in de auto.
Een liefdesbrief schrijven? In een sms-je.
Je favoriete blog lezen? Bij de tandarts, in de wachtkamer. Op een scherm van 5 bij 8 centimeter.
En ontkennen helpt niet. Het enige dat werkt met internet is bijblijven.
Tegen de klippen op.
Hoe ziet de nieuwe smartphone-homepage eruit?
Zo:
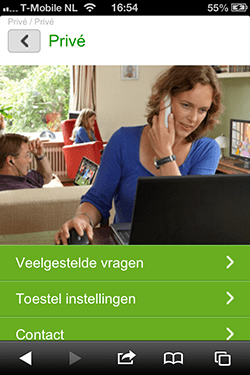
Op de homepage staat een reclameboodschap en een simpel keuzemenu: in dit geval voor particuliere klanten en bedrijven.

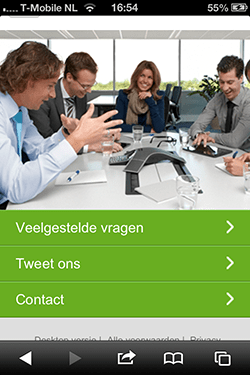
Deze is voor de moeders particulieren. Die voor bedrijven:
Eigenlijk heel prettig, die beknoptheid.
Het vermindert overbodige reclame.
Wat we overhouden is de kern.
Slim ook, van het reclamebureau van KPN, om in dat kleine schermpje toch veel beeld te gebruiken.
Met mensen erop.
Want mensen houden van mensen.
Ja, maar hoe doen andere blogs het?
Goede vraag.
We klikken meteen even door naar de marktleider in online copywriting: Copyblogger. Die houden de online ontwikkelingen als geen ander bij.
Hun nieuwe homepage:
Een hun blogpagina:
Allebei voorbeeldig.
Eén kernboodschap voorop.
Op de homepage de call to action van de week.
En alle navigatiekeuzes meteen in zicht.
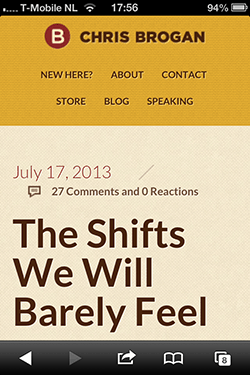
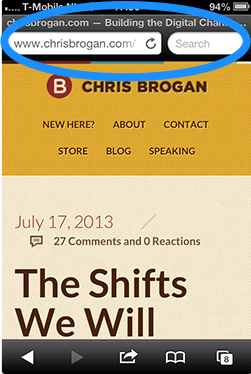
Hoe zou Chris Brogan dat nou doen? Hij is een andere megablogger die altijd alles bijhoudt.
Afgezien van de bizarre kleuren: ook hij heeft de kop van zijn laatste blogpost in beeld.
En alle navigatieknoppen. Met lekker veel ruimte er omheen, zodat je niet verkeerd klikt.
Opmerkelijk, trouwens, dat de meeste ontwerpers geen rekening houden met de centimeter adresbalk die bovenin je scherm staat. Ze doen net of die er niet is: pas als je hem wegscrollt zie je de hele kop:
Ja, leuk dat die grote bloggers dat zo mooi voor elkaar hebben. Maar ik dan?
No worries.
Installeer gewoon een up to date WordPress theme. Een actueel, mobiel theme is kant en klaar geprogrammeerd om zich automatisch aan te passen aan alle schermen.
Dit blog, bijvoorbeeld, is gemaakt met het standaard theme Canvas van Woothemes:
Alleen een op maat gemaakt navigatiemenu zit er niet in.
Klik op het blokje met de streepjes en een keuzemenu klapt open:
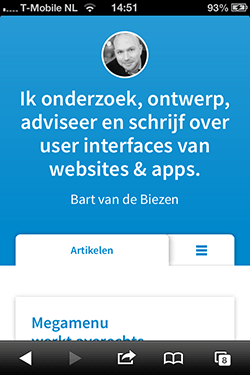
Kijk hoe usability expert Bart van de Biezen zijn nieuwe site vormgaf (zelf geprogrammeerd in Kirby):

Klik op menu en een elegant trapje van tabbladen springt omhoog:
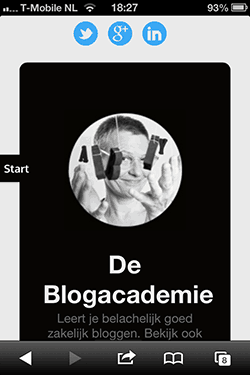
En dan mijn eigen nieuwe theme, een ontwerp van Taras Dashkevych:
Eerlijk gezegd moest ik een beetje goochelen om de pagina’s goed op het schermpje te krijgen – ik heb zoveel veranderd aan de homepage dat hij er op mijn Iphone nu iets te smal uitziet. Dat moet ik nog even oplossen.
Ik bedoel: laten oplossen ;-)
En waar was dat nieuwe theme nou voor nodig?
Mijn vorige theme was gemaakt in Canvas.
En het beviel me goed.
Maar ik wilde een experiment doen.
Want hoe meer websites mobiel worden, hoe vaker de zijbalk verdwijnt.
Dat is niet erg.
Voor de leesbaarheid is een blog zonder zijbalk veel beter: niks leidt je meer af van de tekst.
Eerlijk gezegd ben ik al een tijdje jaloers op iedereen die dat heeft.
Die rust wil ik ook op mijn site.
Maar in de zijbalk stonden mijn lijstjes met nuttige en populaire posts. Plus reacties van tevreden klanten: testimonials. En soms een aankondiging van een speciale actie.
Ik liep al tijden te piekeren waar ik dat allemaal zou laten als de zijbalk verdween.
En ik kwam er niet uit.
In zo’n geval neem ik vaak een drastische beslissing:
Ik stel mezelf voor een voldongen feit.
Dus installeerde ik vorige week rücksichtlos Taras’ zijbalkloze theme tdLight (Helaas niet meer in de handel, KK 2022.)
Ik kreeg het toch niet voor elkaar een blog te schrijven, dus ik had een hele vrijdag over.
Op dit moment ben ik nog aan het puzzelen.
De testimonials zijn onvindbaar achter het plusje in de header.
Het navigatieknopje aan de zijkant van de site staat alleen een heel kort tekstje toe, omdat het anders breed uitsteekt en de tekst onleesbaar maakt op een smartphone. Daardoor is het nauwelijks bruikbaar.
In de originele versie heeft Dashkevych ook daar een plusje staan.
Maar teksten werken beter dan symbooltjes, als je mensen ergens op wil laten klikken.
Omdat een gemiddelde lezer daar anders weer keuzestress van krijgt.
Dus de komende tijd ben ik nog aan het schuiven.
Wel mooi van dit theme is, dat het automatisch onder elke post een inschrijfformulier voor je nieuwsbrief zet. Je kunt er zelfs een plaatje boven zetten.
Hij is pas 24, Taras Dashkevych
Zijn Oekraiense familie emigreerde een paar jaar geleden naar de VS.
En hij maakt WordPress themes voor zijn plezier. Overdag studeert hij informatica.
Zijn themes zijn wonderschoon.
Elegant, helder, minimalistisch.
Ik hoop dat hij het ver schopt.
PS Met dank aan Bart van de Biezen, die altijd gul zijn kennis deelt.

















Ik vind het heerlijk lezen – zo’n website zonder zijbalk. Geen afleiding.
Maar ik durf de stap nog niet aan, want ik ben bang dat ik te veel clicks verlies van mensen die wel op de links in de zijbalk klikken. Die links zijn bij mij toch wel populair. En momenteel is maar een op de vijf bezoekers mobiel. Ik wacht dus nog even.
Copyblogger heeft ook nog steeds een zijbalk. En ook Brian Gardner (ook van het Copyblogger team) heeft weer een zijbalk op zijn website.
Klopt. Hier => h t t p : // wpmu . org / add-a-sub-footer-widget-to-your-site-with-this-wordpress-plugin / (link aangepast anders kan ik mijn reactie niet plaatsen) wordt iets beter uitgelegd wat het verschil is tussen subfooter en footer.
Zelf zie ik het als een plek waar ik een aantal zaken toch kan vermelden die in een sidebar misschien afleiden, maar voor de geïnteresseerde lezer toch interessant kunnen zijn. Dus zo’n in theorie doorlopende lijst vind ik niet zo erg.
Ja, ziet er interessant uit. De site waar het op staat is zo’n rotzooitje dat ik niet weet welk deel van hun subfooter (of misschien sub-subfooter) nou uit die plugin bestaat.
Stuur je me een email als je hem eventueel geinstalleerd hebt? Ben benieuwd hoe het er bij jou uitziet dan.
Of een sub-footer (een widget ruimte onder de footer). Ik ben nu de plugin BNS Add Widget (sorry, de link naar de plugin pagina wordt niet geaccepteerd) aan het uitproberen.
Ah.. ik bedoelde widgets in de footer.. is dat niet hetzelfde? Even kijken op je blog.. O nee, jij bedoelt: onder elke post?
Ik weet niet precies wat ik bedoel en ik ben er ook nog niet helemaal uit. Wat ik voor ogen had is een doorlopende ‘sidebar’, maar dan onder aan je blog na de footer. Maar ik heb nog geen echt geschikte widget gevonden.
Wacht even – je bedoelt helemaal onderaan je site, hè. Waar hier in mijn site een zwarte balk staat, maar waar ik ook widgets in wil zetten. Volgens mij kan dat wel werken, mits je onder elke blogpost meteen die footer te zien krijgt. En wat je daar in zet kan heel ver doorlopen inderdaad… de vraag is alleen of mensen er veel aandacht voor hebben.
Weg hoeft ie niet voor mij, die zijbalk. Maar het gebruik er van drastisch minderen zodat het geen irritante aandachtstrekker is, wordt op prijs gesteld. Zelf ben ik veelvuldig zijbalkloos door het leven gegaan en heb bij m’n huidige thema voor een minimale benadering gekozen. Zit nog te denken of ik enkele onderdelen naar onder het blog verschuif. Voor de geïnteresseerde doorscroller.
Ja, of naar de footer?
@rsnijders @Elja1op1 @inktspatten Aanhaken bij sidebar-discussie opgeworpen door @KittyKilian? => http://t.co/gBhqfRHONh #blogpraat
Kitty Kilian had een dag over. Wat doet zij dan? http://t.co/LA4ldVWZms
Buitenkansje ;-) Moet het een maatje minder? Afslanktips voor je website. http://t.co/4PYMKIaAMr van @KittyKilian
Ha Mieke, grappig dat je die sites noemt. Ik heb me ongelofelijk verbaasd over de nieuwe site van het Rijksmuseum: hij is totaal onbruikbaar als je informatie zoekt. Zowel in de grote versie als in de smartphone versie. Hij is gemaakt door iemand die alleen maar oog heeft voor beeld en hip design.
De site van Boymans is ook meer dan vreselijk. Zoveel keus en zoveel afleiding.
Jouw eigen site is een stuk helderder. Grappig dat je in je blog steeds een verhaal begint en dat mensen dan op cursus moeten komen om het einde te horen ;-) Heel uitgekiend.
Interessante voorbeelden uit de museumwereld zijn de websites van het Rijksmuseum en museum Boijmans van Beuningen. Het Rijksmuseum heeft gekozen voor een sober design dat op mobiele apparaten en pc hetzelfde beeld geeft en gebruikt een slideshow om toch vier onderwerpen te kunnen tonen . Boijmans heeft een sobere mobiele site en een (drukke) magazin-achtige website voor op de pc. De vorige website van het Rijksmuseum bevatte veel meer informatie, een gemis. Toch vind een sober en rustig beeld wel mooi. Mijn eigen website dateert van 2007 en is dringend aan vervanging toe. Op mobiele apparaten is de tekst amper te lezen. Omdat ik dit niet eenvoudig kan verhelpen deze zomer dus rap aan de slag om over te gaan op wordpress. De discussie met of zonder zijbalk neem ik zeker mee bij het kiezen van een theme. Kitty, dank voor het aanstippen van dit onderwerp.
Tumblr doet het automatisch. En super fraai.
Mijn voorbeeld blijft Medium. Qua typografie de beste op dit moment vind ik.
Medium is ook mooi. Die nieuwe giga-foto’s bovenaan de stukken vind ik minder. En jammer dat je de auteurs niet kunt volgen op twitter enz. via Medium. Ietsje meer service aan de lezer zou wel fijn zijn. En lijkt me ook prettig voor de auteurs.
Maar Medium is gewoon strak met een nadruk op de tekst. Leest heel prettig. Ik kom er ook vaak.
Hmm, ik loop achter zie ik. Ik mag de link hier niet plaatsen van de comments, maar hij zei alleen dat je de sidebar simpel moest houden. Zelf heeft ‘ie ‘m ook nog staan, zelfs in de mobiele versie.
Een blog ontwerpen voor moeders en andere mobiele surfers. @KittyKilian http://t.co/6yEWaaHznk
Herkenbaar mee eens! En ‘moeders’ hoef je niet eens door te strepen :) Die luisteren zelfs de beroemdonline webinars op hun smartphone, ondertussen roosvicee van de vloer dweilend.. Op m’n tumblr blog heb ik ook geen zijbalk, vind t schitterend, ook op pc scherm. Heb nu voor n andere site ook n zijbalkloos wp theme gevonden, Magnificent. Maar werkt nog niet ideaal. Blijf nog even zoeken. Derek Halpern heeft ook geschreven over die zijbalk. Die schijnt onderschat te worden, ook op breed scherm.
Ps deze reactie type ik, uiteraard, op m’n smartphone en werkt niet ideaal. Wellicht iets om aan te kaarten bij de developer.
Oh, herkenbaar moet zijn: helemaal. Smartphone glitches :) En ook geen foto zie ik.. werk aan de winkel!
Hoezo vindt Halpern dat de zijbalk wordt onderschat? In welk opzicht? Qua attentiewaarde?
dit is wel heel erg grote stappen snel thuis… Er zijn inmiddels behoorlijk wat boeken en websites gemaakt over responsive design dus de techniek is behoorlijk volwassen. Er is dan ook geen enkele reden om op ‘elk’ scherm alleen maar te laten zien wat je op een telefoontje ziet…
bekijk smashingmagazine.com maar eens op verschillende apparaten en schermen, daar heb je op elk formaat een optimale ervaring.
Nee, dan heb ik me niet goed uitgedrukt. Ik weet dat responsive themes zich aanpassen aan elk formaat scherm. En dat alleen op mobieltjes dan de zijbalk helemaal wegvalt.
En toch denk ik dat een zijbalkloos blog het beste leest. Het geeft heel veel rust om alleen de tekst te zien waarop je je wil concentreren.
Dus ik wil voor mezelf überhaupt een zijbalkloos blog.
Bij een goed webontwerp worden alle mogelijke schermen bediend. Dus dan ziet de site eruit zoals jij wilt bij iedere schermgrootte. Als je zo’n ontwerp hebt, en die zijn er steeds meer, hoef je je geen zorgen te maken over de zijbalk. Die verdwijnt dan op smartphones bv., als je dat wilt. Zoiets heet een responsive design en als het goed is zijn er steeds meer wordpress designs die zo worden ontworpen.
De zijbalk onder het artikel werkt niet goed, omdat lezers op smartphones nog minder geduld hebben dan op een groot scherm. Logisch, want het is een heel gepriegel.
Zelf vind ik een zijkolom wel handig op een wat breder beeldscherm.
Je kunt op tablets of smartphones ook de zijkolom onder het artikel laten verschijnen. Bij een theme dat responsive is, krijg je die aanpassing doorgaans al meegeleverd en hoef je daar zelf niets extra’s voor te doen.
Als je de breedte van kolommen gaat aanpassen, moet je dat daarna ook voor de mobiele versies doen, door het CSS aan te passen. Daarmee kun je ook de zijkolom bijvoorbeeld alleen op smartphones niet tonen.
Wel leuk dat er weer van alles gebeurt :-)
Wat een gedoe zeg. En wat een verarming. Echt te vre-se-lijk om aan te zien!
Alleen maar om die smartphonerage een plezier te doen?
Zakelijke klanten willen een kloeke website. Met een of twee kolommen naast de centrale tekst. Niet dat gepriegel met stapels keuzemenu’s, alsof je een klantenservice belt.
Waarom niet de rechthoekige optie van het smartphone-scherm gebruikt? Zodat de sidebar erbij kan?
Of anders (beter nog): Waarom niet twee versies maken van website of blog, elk voorzien van een ‘functie-tag’: eentje voor vertoning op PC of laptop, de andere voor phone of tablet?
Bestaat dat dan nog niet?
(Of geef ik hier nu misschien een idee van onschatbare waarde gratis weg? ; -)
En dan volgen vanzelfsprekend al snel de wizkids die een tooltje maken, zodat het ontvangende apparaat automatisch de juiste versie uitkiest.
Het kan allemaal zó veel makkelijker.
Ja, dat is een goede optie – twee versies met een zijbalk voor een groter scherm. Misschien was ik te radicaal.
Maar op zich vind ik een scherm met alleen tekst, zonder afleiding links en rechts, voor een blog een hele verademing. Dus ik zoek nog even verder naar hoe je reclame kunt maken op een zijbalkloos blog.