
Laat maar horen dan, zei Taras Dashkevych.
Die ideale site.
Als Dashkevych in de muziek zat was hij een singer-songwriter. Maar hij is een developer. Hij ontwerpt WordPress themes én zet ze in elkaar. Hij kan code schrijven én hij heeft oog voor harmonie. En hij heeft het gewoon zichzelf geleerd.
Tss.
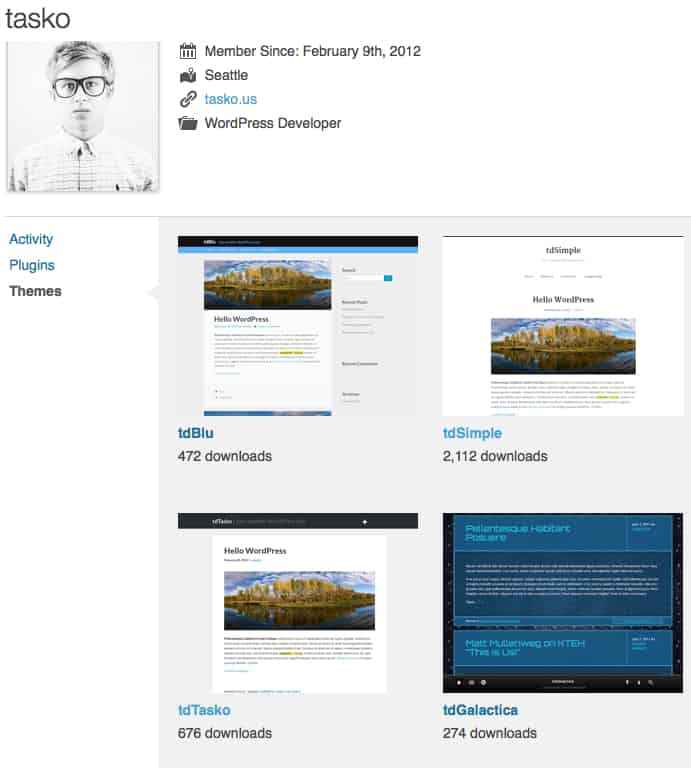
Een jaar geleden kwam ik zijn themes tegen, online. Hij had er een stuk of vier. Allemaal gratis.

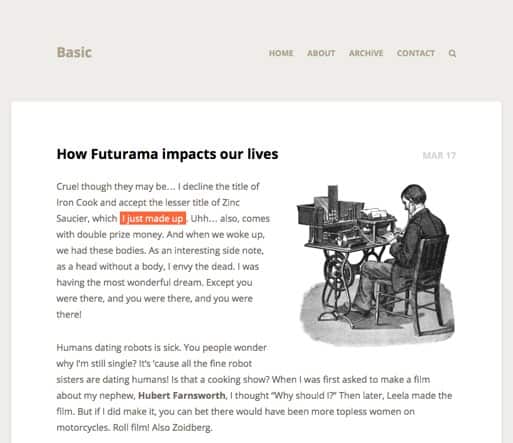
Dashkevych’s themes waren minimalistisch. Clean. Perfect.
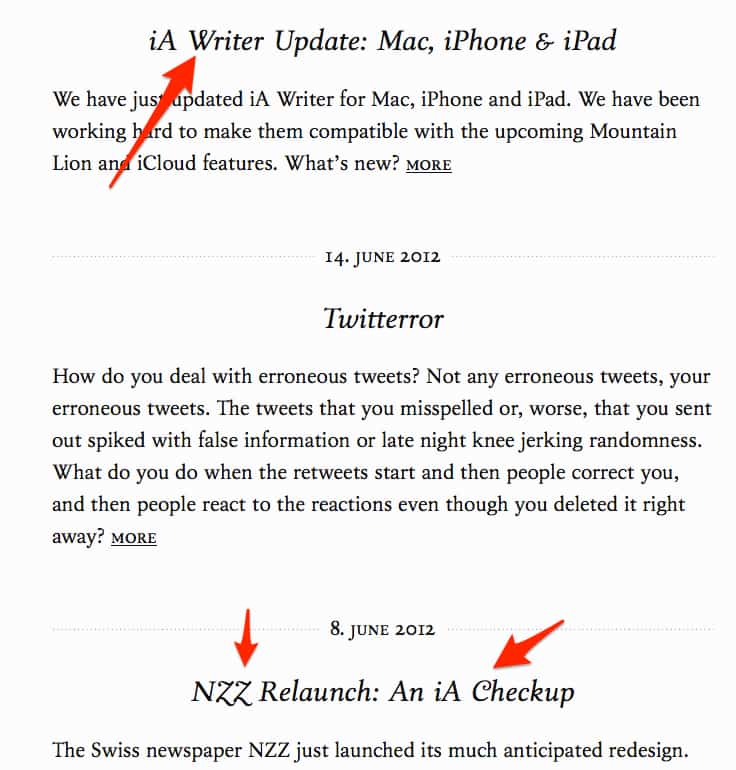
De balans tussen wit (veel wit) op de pagina en de grote letters, het ontbreken van opsmuk, de elegantie in de verhoudingen, de keuze van plaatjes en teksten in zijn demo-versies – ik kon er werkelijk niks op aanmerken.
Het was gewoon allemaal effing goed. Behalve misschien de leesregels. Die waren net te breed.
Ik stuurde hem een mailtje. Hoe mooi ik zijn werk vond. En dat ik één van de themes meteen zou gebruiken, als de regel net iets smaller was.
De volgende ochtend was er post:

Ik was geraakt door zijn gulheid. Hier is het theme, toegepast:

Ik begon zijn site te volgen. Ik begon iedereen die me om advies vroeg op zijn themes te wijzen. Dat doe ik nog steeds.
(Nee, daar krijg ik niks voor. Ook geen affiliate links. Ik ben gewoon een fan.)
Inmiddels gebruikt ook De Blogacademie een van Dashkevych’s themes: tdLight (NB. Niet meer leverbaar.)
Uit ervaring weet ik dat je themes regelmatig vervangt. Voor de lol en omdat de mode verandert. Dus ik zet er even een plaatje bij. Voor later.
Dit is het origineel:


Ook de header en de uitklapbare zijbalk heeft Taras aangepast. En nog een heleboel andere kleine dingetjes.
We mailen onregelmatig
Soms vraagt Dashkevych feedback. Soms heb ik een tip. Hij houdt me op de hoogte van nieuwe themes.
Ik weet niet veel van hem: hij is 24. Hij is geboren in Oekraïne en hij studeert Information Technology en Management in Seattle. WordPress themes maken doet hij in zijn vrije tijd. Hij heeft zichzelf leren ontwerpen en programmeren en hij is ongelofelijk bescheiden en vriendelijk. Hij zit nauwelijks op social media.

En hij vindt het leuk om zichzelf als nerd te profileren. Maar dan wel super-stylish:

Omdat ik vrienden weleens aan een nieuwe website help, en dan meestal Dashkevych’s themes gebruik, ken ik er inmiddels een boel. En bijna altijd zitten er leuke, slimme dingen in. Het worden er steeds méér, omdat Taras steeds ervarener wordt.
In tdLight, mijn theme, kun je bijvoorbeeld heel gemakkelijk een plaatje toevoegen aan de nieuwsbrief-inschrijfbox onder elke post – mits je Mailchimp gebruikt:

Hier toegepast op een ander blog:

Dashkevych heeft ook een stijlvolle vervanging voor die lelijke social share-buttons aan zijn latere premiumthemes toegevoegd:

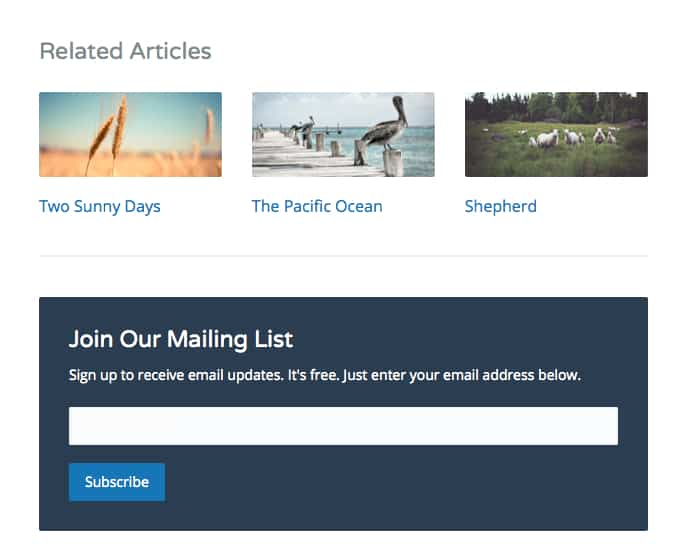
Hij integreerde een related posts-plugin in tdPravda:

TdPravda heeft een simpel forum en een strakke webshop:

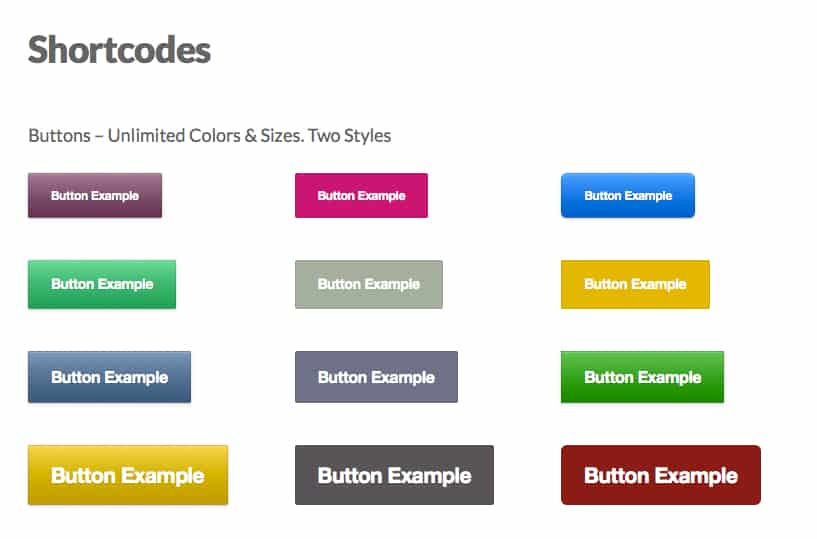
tdProduct heeft een serie buttons. Niks bijzonders voor goed uitgeruste themes, maar die van Dashkevych zijn móói.

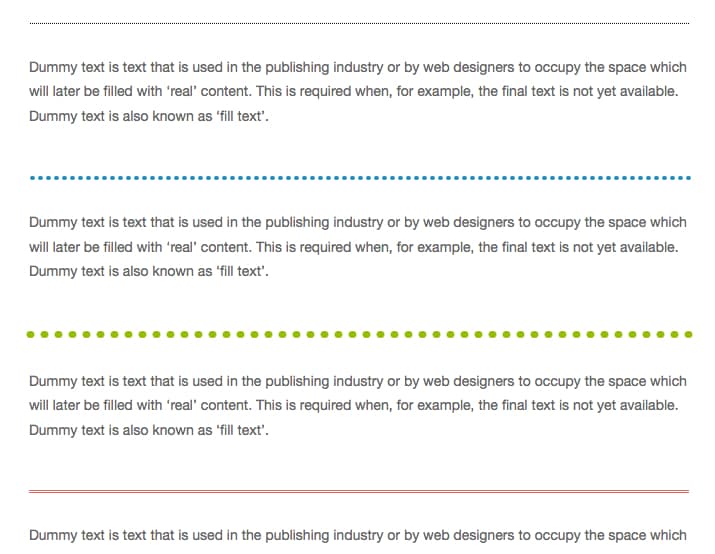
En ja. Zoals je een huis kunt kopen vanwege het originele afdakje voor de zwabbers en de emmers, zo kun je naar een theme verlangen vanwege de customised dividers.

Affijn.
Op een dag mailde ik dat ik zelf inmiddels wel een ideale website in mijn hoofd had. En Taras schreef: laat maar horen, ik ben benieuwd.
Komt ‘ie.
Hoe ziet de ideale website er uit?
Uitgangspunten
De site geeft rust.
De website geeft een heldere hiërarchie aan. De lezer hoeft niet te kiezen: dat doen de ontwerper en de schrijver.
Hij is gemaakt voor niet-programmeurs. Je kunt de aanpassingen simpelweg aanvinken in het menu van het theme, in WordPress.
Hij heeft véél onderdelen: je kunt hem makkelijk personaliseren. (Maar de ontwerper kiest de combinaties. Leken moeten niet knoeien aan mooie ontwerpen.)
De vormgeving is robuust en eenvoudig. Maar niet kil en inwisselbaar. Niet alle lijnen hoeven kaarsrecht te zijn.
De tekst staat centraal. De afbeeldingen zijn dienend.
Goedkoop hoeft niet. Een optimaal theme mag wat kosten.
Tekst
Het theme biedt keus uit verschillende fonts: met en zonder schreef. Klassiek en modern. Met en zonder humor. De ontwerper geeft meerdere combinaties voor koppen en platte tekst.

De lettergrootte is 16 pixels.
De regelbreedte is 66 karakters, inclusief spaties. Voor mensen die per sé bredere regels willen mag er een tweede optie bij.
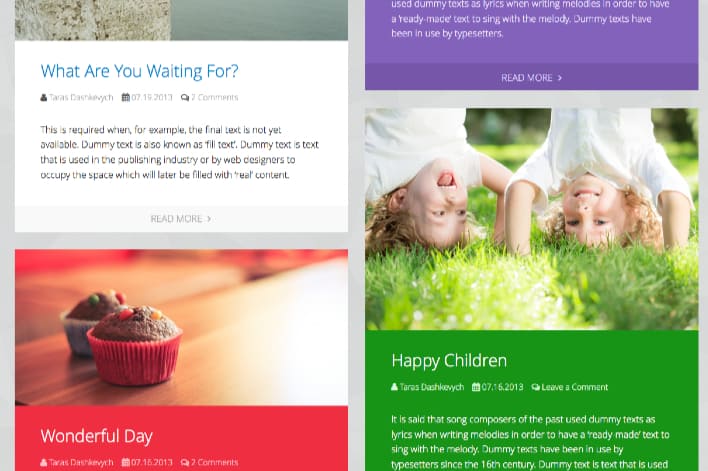
Op de blogpagina kun je het blog-overzicht naar keuze in één, twee of drie kolommen instellen.


Plaatjes
De plaatjes zijn niet mega-groot.


Er is een optie om de plaatjes te voorzien van een standaard omlijsting.

Kleuren
De ontwerper biedt meerdere kleurstellingen aan, maar de kleuren zijn ook aan te passen naar eigen voorkeur.
Gimmicks
De website heeft géén bewegende onderdelen. Geen paginabrede sliders onder de header, geen foto’s die groter worden als je er overheen veegt met de muis. Alleen een testimonial-slider is handig. In de footer of in de zijbalk. De plaatjes moeten faden en de snelheid daarvan en van de wisselingen moet in te stellen zijn.
Je kunt naar keuze een zijbalk instellen, of niet.
Als je een zijbalk instelt, kun je een meezwevende inschrijfbalk activeren:

Als je geen zijbalk instelt komt de inschrijfbox voor je nieuwsbrief automatisch onder elke post, en desgewenst onder elke pagina.
In de nieuwsbriefbox kun je simpel een foto uploaden. De integratie voor Mailchimp (en eventueel Aweber) is al voorgeprogrammeerd.
Het contactformulier heeft een omgekeerde volgorde. De lezer mag éérst het bericht typen. Pas daarna hoeft hij al zijn gegevens in te vullen. Veel gastvrijer. (Een goed idee van Bart van de Biezen.)

NB Taras mailde als reactie op dit stuk dat je met de WP-plugin Contact Form 7 bij de instellingen van je mailformulier de volgorde van de velden naar believen kunt omdraaien. En inderdaad, check mijn contactpagina maar.
De 404-pagina, die de lezer krijgt als een link niet meer klopt, is customisable. Met tekst en een foto. Een leuke grap laat veel ergernis verdampen.
Quote-posts kun je verschillende kleuren geven – ook naar eigen keuze.
Voor de weergave van quotes ín een post kun je kiezen uit verschillende opties. Typografisch, strak, kleurrijk.

Elke pagina kan een eigen kleuraccent krijgen. Je about-pagina kan groen zijn en je contactpagina blauw.
Elke pagina kan een eigen header krijgen.
Elke pagina kan een eigen zijbalk krijgen.
Natuurlijk willen we die mooie buttons en dividers.
En uiteraard is het theme responsive en heeft het allerlei handige widgets, zoals widgets die automatisch de laatste posts plaatsen.
Een zoekbalkje is belangrijk, maar we willen de zijbalk leeg kunnen houden. De zoekbalk en de social media buttons mogen in of bij de header. Opvallend, maar niet storend. Zoals in tdLight.
En o ja: het zou ook leuk zijn als je capdrops kon gebruiken.

En als je een blog kon schrijven in twee kolommen. Gewoon omdat dat misschien wel leuk is.
Extra’s
Een portfolio pagina
Een Webshop
Social
De social share-buttons zijn vormgegeven, in de stijl van het theme. (Alles is vormgegeven, we willen geen vreemde elementen.)
Wat vergeet ik nog?
Help even.
Het is moeilijk om dingen te bedenken die er nog niet zijn.
Wat zou nou echt ongelofelijk handig zijn op je website?

PS. Website van Taras Dashkevych: themesharbor.com
• Lees ook de follow up: Taras ontwerpt een ideaal theme voor zakelijke bloggers






Die laatste tip heb ik nooit zo over nagedacht… Lezer van je blog wil natuurlijk meteen zijn mening vertellen, maar moet vaak eerst gegevens invullen (hier ook overigens). Inderdaad een stuk gastvrijer.
Je hebt gelijk, bij de comments wel, ja. Klopt. Verdomd. Bij het contactformulier heb ik het omgedraaid. Ga ik aan werken.
Hoe ziet de ideale website eruit? (waar content centraal staat) http://t.co/XEnSY0KEja (via @KittyKilian)
RT @PatrickMundus: “Hoe ziet de ideale website er uit? En wat zou nou echt ongelofelijk handig zijn op jouw website?” ~ http://t.co/4jXNvyz…
RT @KittyKilian: ‘Leken moeten niet knoeien aan mooie ontwerpen.’ Wat is de ideale webiste? http://t.co/IjriPniDO2
‘Leken moeten niet knoeien aan mooie ontwerpen.’ (In: Hoe ziet de ideale website eruit) – @KittyKilian http://t.co/9bguw6HFxC
Nou ik wilde ook al op de ‘JA, ik koop de ideale website’ knop drukken. En de hamvraag. Gaat Taras ‘m ook bouwen? Benieuwd!
Haha, ik ook.
Hij gaat verschillende dingen die ik heb gesuggereerd verwerken, heeft hij geschreven. Het is wachten op de volgende themes..
Kitty, ik heb een vraag.
Het door jou geadviseerde WPprogramma, klopt dat dat dat :) minstens € 50,- kost? en is dat maandelijks of eenmalig?
Als je dat programma koopt, terwijl je al een blog hebt, krijg je oude posten moeiteloos naar het nieuwe?
Zit je dan vast aan dat theme, of kan je net als bij gratis themes, nog eens gemakkelijk wisselen?
Alvast hartelijk bedankt voor de moeite, m vr gr…. Rita Koolstra
De WordPress themes van Dashkevych kosten momenteel 35 en 55 dollar, meen ik, en sommige zijn gratis. In euro’s is dat dus 25 en 40 euro ofzo. Dat is eenmalig en je krijgt regelmatig updates van je theme (gratis).
Je kunt altijd weer veranderen. Of je makkelijk kunt wisselen.. nou.. meestal passen de plaatjes niet meer en moet je die bijwerken. Dat hangt af van de formaten van de plaatjes in je vorige theme en in je nieuwe.
Zelf ben ik er inmiddels nogal handig in, in themes veranderen. Maar elke ontwerper en elke firma heeft weer zijn eigen gewoontes, helaas. Vandaar ook dat als ik soms vrienden help met een website, dat ik dan graag een theme gebruik van een bedrijf dat ik al ken. Scheelt een boel gepuzzel. En ik huur als ik er niet uitkom ook een programmeur in. Meestal zijn dat kleine klusjes, een kwartiertje hier en tien minuten daar.
Maar ik heb ook dagen en dagen zitten puzzelen vroeger. En soms nog wel. Dit soort vaardigheden moet je opbouwen. Kortom: hulp van een programmeur kan nooit kwaad als je nog niet handig bent met WordPress enz.
Wauw Kitty, dit artikel komt voor mij op een heel juist moment! Ik loop al tijden rond met het idee om WP themes te gaan ontwerpen en verkopen. Ik wil graag totaalpakketten aanbieden voor bloggers. Oorspronkelijk ben ik grafisch ontwerper, maar ik heb ook wat kennis van computertechniek en websites bouwen. Dat laatste ben ik weer aan het opfrissen.
Met deze opsomming van jou kan ik wat, dank je!
Wat ik nog graag in een ideaal theme zou zien, is eigenlijk alleen voor foodbloggers: een recepten index met afbeeldingen en een geïntegreerde recepten plugin.
Verder zou het theme geschikt moeten zijn voor Woocommerce en moeten mensen zich kunnen aboneren op reacties van een blogpost, zonder dat daar dus een plugin voor nodig is.
Ik denk wel dat je altijd een mailprogramma nodig hebt want je wil de inschrijvers op je nieuwsbrief wel kennen. RSS is niet handig, om die reden, tenzij je niet wil weten wie je abonnees zijn. Dus een lugin is niet erg, maar je moet hem integreren in je ontwerp zodat gebruikers alleen een emaillijst-code hoeven in te voeren.
Ja uiteraard heb je een mailinglist nodig, ik bedoelde ook niet rss, maar dat je een melding krijgt, wanneer er een nieuwe reactie is geplaatst nadat jij een reactie plaatste, of eigenlijk dat je daarvoor kunt kiezen. Ik gebruik daarvoor nu een plugin, maar hoe minder plugins hoe sneller je site laadt.
Ow.. ja, dat zou zeker handig zijn. Zet ik er bij op het lijstje. Dat wordt hard werken voor wie die site ooit gaat maken ;-)
En nee, daar moet je mensen niet voor laten kiezen, dan doen ze het niet. De plugin die ik gebruik stuurt iedereen een bericht wanneer er op HUN comment is gereageerd. Bij de meeste sites krijg je hele ritsen emails die je niet wil hebben als je zo’n reply-hokje aanvinkt.
Dat is een goede inderdaad! Welke plugin is dat?
Commentluv. Ik schrijf er uitgebreid over in deze post, onderaan, onder het kopje plugins: https://www.deblogacademie.nl/hoe-maak-ik-snel-een-wordpress-blog/ – lees even!
Doe ik, dank je!
Dit gaat wel enigszins tegen de filosofie van WordPress en veel developers in geloof ik. Vandaar dat een partij als Studiopress redelijk kale templates levert en vervolgens bepaalde functionaliteiten via plugins toe laat voegen.
Pin me niet vast op de voordelen (ik ben geen developer), maar een van de voordelen was de overzichtelijkheid voor de developer zelf en daarnaast is het natuurlijk zo dat stel je wilt je website met een nieuw fris thema updaten je vaak heel veel functionaliteiten kwijt bent omdat deze afhankelijk waren van het oude thema. Dus bijvoorbeeld in het geval van de recepten website kan het zomaar zijn dat bij het veranderen van het thema de recepten niet meer beschikbaar zijn!
Ja, dat klopt wat je zegt over het wisselen van thema en daarin moet je als ontwikkelaar dus ook steeds een afweging maken. Maar als je het hebt over ‘het ideale theme’, dan hoef je ook niet meer te veranderen van theme en maakt het dus ook niet uit of de functionaliteit ingebouwd is. Bovendien, als je een site/theme voor je laat ontwerpen ga je ook niet meer regelmatig van theme veranderen lijkt me. De ‘looks’ zijn ook onderdeel van je huisstijl en je visitekaartje, het zou niet slim zijn om dan steeds een andere look aan te meten, los van het geld dat het zou kosten. Het grote voordeel is dan dat de site sneller laadt met minder plugins, dat je geen gedonder meer hebt met plugins die bij een nieuwe update niet meer goed werken (had ik dus onlangs met een recepten plugin bij de nieuwe update en moest toen een andere plugin aanschaffen) of plugins die verouderd raken en niet meer worden geupdated etc. Dat van die recepten inbouwen is overigens meer een custom page en custom field ding en dat staat weer los van een theme.
De ideale oplossing is het thema aanleveren met plugins die voor dat thema specifiek gemaakt zijn. Wanneer je dus wilt overstappen naar een nieuw thema kan je eenvoudig de plugins deactiveren en ben je van het probleem af.
Het klopt inderdaad dat alles integreren tegen de filosofie van WordPress in gaat. De kracht van WordPress is de modulaire opzet en die gaat verloren als je alles in het thema integreert. Daarnaast moet je ook niet teveel plugins willen draaien omdat dat het geheel langzamer maakt.
Afweging voor de developer dus: wat stop ik in plugins en wat niet. Wat Kitty haar ideale thema is werkt voor haar perfect, maar zou nooit als thema an sich verkocht mogen worden. Daar is het te specifiek voor. De beste oplossing is een sterke basis met plugins die je naar wens kunt in- en uitschakelen.
Ja, dat zijn featured posts. Die vink je aan aan de adminkant en dan komen die in je slider of op de homepage.
Maar wat jij wil is een hele grote aankondiging en dan drie recente blogposts eronder? En wat bedoel je met ‘op de volgende pagina’ – daaronder?
Ik geloof dat tdMagazine van Taras dat heeft: http://themeforest.net/item/tdmagazine-wordpress-news-theme/full_screen_preview/5087049 en de ordening gaat daar per categorie. Bovenaan staat een slider. Die kun je ook weglaten. En dan krijg je steeds 1 grote snippet en daaronder zoveel kleine als je wil.
Ik heb dat theme voor iemand ingericht en het is heel flexibel.
Ik zet het bij mijn verlanglijstje ;-)
Ben het helemaal met je eisen eens. Eén ding zou mijn ideale website compleet maken en kan ik nergens vinden: een homepage met mogelijkheid om één bericht sticky te maken met daaronder 3×3 voorproefjes van posts, op de volgende pagina weer 3×3 enz. En dan zo gemaakt dat het niet lelijk verschuift en verspringt als je verschillende formaten/verhoudingen voor je foto’s hebt gebruikt.
RT @PatrickMundus: “Hoe ziet de ideale website er uit? En wat zou nou echt ongelofelijk handig zijn op jouw website?” ~ http://t.co/4jXNvyz…
“Hoe ziet de ideale website er uit? En wat zou nou echt ongelofelijk handig zijn op jouw website?” ~ http://t.co/4jXNvyzww0 via @KittyKilian
Hey Kitty,
Je zegt iets over de breedte van de tekst, waarom vind je dat? Hoe bepaal je hoe breed je regels zijn? Ik heb me er ooit eens in verdiept en uit de onderzoeken die ik las bleek dat het een lastige paradox is. Aan de ene kant lezen mensen liever korte regels, maar aan de andere kant zijn lange regels meestal effectiever.
(Ik schreef er dit stukje over: http://www.yourivandijk.nl/typografie-tip-waarheid-korte-regels/)
Heb je blog over het makkelijker lezen van lange zinnen gelezen. Interessant. Maar ik geloof er niks van ;-)
Waar ik me op baseer? Op het blog van Bart van de Biezen, dat ik citeer. Hoewel hij er inmiddels bij heeft gezet dat het deels verouderd is – helaas geen idee welk deel.
En op mijn eigen waarneming – een leesregel die breder is dan een ouderwetse pocketregel vind ik onprettig. Net zoals ik een lettergrootte van 12 pixels heel moeilijk te lezen vind sinds ik 40 was ofzo.
Ik zal Bart van de Biezen vragen of hij even wil reageren hier.
Ja leuk! Ik ben erg benieuwd. Ik had de link naar zijn blog over de regellengte gevonden in een ander blog van jou, maar ik kreeg een 404 melding.
Overigens klopt het wel wat je zegt. Je vindt zelf de korte regelafstand prettiger (staat er ook in), maar de praktijk wees tijdens wetenschappelijke onderzoeken wel uit dat je effectief sneller leest als regels meer karakters bevatten. Dus wat doe je daar dan mee!?
Het aantal karakters per regel lijkt me een afweging tussen wat je lezer wil en wat hij/zij zou moeten willen. Ik ben erg benieuwd hoeveel karakters zijn advies zou zijn. En ga jij zelf op de centimeters af of het aantal karakters? Daar zit natuurlijk ook nog een verschil in. Hoe lang is zo’n ouderwetse pocketregel? Afgaande op de artikelen uit mijn blog zou ik zeggen dat 75 tekens een goede afweging is op een grootte van 14 of 16 pixels. (Ik moet zelf echt een nieuw ontwerp….) Volgens mij passen er op jouw blog ongeveer 70, dat zit dus aardig in de buurt!
De antwoorden staan in zijn post: de leesbaarheid van tekst.
Maar jij hebt het over ‘effectief sneller lezen.’ Dat is een andere vraag dan hoe iemand het prettigst leest. Ik lees sowieso al heel snel, leessnelheid is voor mij niet het hoogste doel. Ik wil rustig kunnen lezen, zonder afleiding, zonder blokkades. Een hele brede leesregel stoort me want ik moet mijn ogen teveel bewegen en ik raak de weg kwijt. Hoe dan ook, ik ben niet zomaar overtuigd van het onderzoek dat je aanhaalt en ik zou het helemaal moeten lezen om te weten hoe ze het hebben onderzocht. Maar ik laat het liever aan Bart over, want die is al een expert.
Ik herinner me de eerste keer dat ik op Bart’s site kwam. Ik sprong een gat in de lucht. Zo’n rust. Zo makkelijk leesbaar. Zo’n heldere hiërarchie: zo kon het dus ook. Sindsdien is dat mijn voorbeeld. Alleen wil ik wat meer plaatjes dan hij. Bart is heel zakelijk, in hoe hij zijn informatie wil overbrengen, van mij mag er wel wat humor bij.
Overigens duurde het nog maanden voor ik net als hij mijn zijbalk durfde te verwijderen. Geen moment spijt van gehad. Hij komt ook niet meer terug.
Ik weet niet of het aan mijn adhd ligt dat ik hou van rust en helderheid. Ons huis is ook zo. Heldere indeling, grote vlakken, geen pietepeuterige dingetjes. Zelfs mijn kleren eigenlijk, ik hou niet zo van motiefjes ;-)
Ja die rust herken ik wel! Ik denk dat dat goed is. Daarbij heb je een lekker krachtige schrijfstijl, dat maakt je blog ook prettig om te lezen. Die zijbalk weglaten vind ik ook eng, maar ik wil waarschijnlijk ook gewoon teveel op 1 pagina stoppen. Ik ga het denk ik toch z.s.m. proberen.
En ja ik had het wel over de leessnelheid ja, maar dat is omdat ik dat als een aanwijzing zie voor de leesbaarheid. Als je een tekst snel kunt lezen zal deze leesbaarder zijn dan een tekst die je minder snel leest toch? Als tweede aanwijzing dacht ik aan het begrip van de lezer, maar volgens de onderzoeken die ik vond hebben de verschillende regellengtes daarop geen invloed. Ik kan me voorstellen dat je de rust die je zoekt ook kan bereiken door een grotere regelafstand?
Ik ben een beetje gaan speuren omdat ik (een beetje eigenwijs ben) eigenlijk geen ander argument tegen kwam dan “dat is nu eenmaal beter”. Ik hoop dat Bart van der Biezen nog reageert en anders zal ik verder zijn blog eens gaan spammen zodat e.a. een beetje on-topic blijft :D
Speur je wel op de juiste UX-blogs? Ik zou ook niet weten welke je moet hebben. Ik heb de indruk dat het met oorspronkelijk onderzoek wel meevalt daar.
Bart reageert morgen.
Volgens Dyson (2001), een artikel dat Youri aanhaalt, is het zo dat proefpersonen inderdaad een regel met 100 karakters sneller lezen. Maar nu komt het. Dat is enkel zodra ze ‘snel lezen’. Zodra ze op normale snelheid lezen is qua snelheid toch ’55 cpl’ de winnaar. Nog belangrijker, ’55 cpl’ wint het op tekstbegrip, zowel op ‘normale snelheid’ als op ‘snel’. De situatie ’66 cpl’ hebben ze niet getest, volgens Robert Bringhurst de meest optimale situatie (2013, The Elements of Typographic Style 4.0). Dyson (2001) concludeert het volgende:
> A line length of 55 cpl appears to support effective reading in terms of both rate and comprehension. However, as the line lengths used in this study were spread across a wide range, there may be a more optimal setting than this.
Hey daar had ik niet goed op gelet! Ik had al bij Dyson & Kipping (1998) en Shaikh (2005) gezien dat het begrip niet van invloed was op de regellengte. Ik vind zelf 55 tekens zelf wat smal, maar 66 komt al aardig in de richting van mijn eigen aanname. Leuk dat je dat boek noemt, ik ga eens kijken of ik daar aan kan komen!
haha, dat de regellengte niet van invloed was op het begrip ;-)
Hoe smaller hoe makkelijker. Ik geloof 55 graag.
Woeps, ja inderdaad!
Ik ben zelf meer een scanner, dus voor mijn gevoel wordt ik bij 55 karakters te veel onderbroken. Maar misschien is dat maar beter ook :D Ik kan me wel voorstellen dat ik 65 al prettiger vind, of 70 zoals op jouw blog.
Dank je Bart!
Kun jij ons een tip geven – welke website moet je volgen om het best op de hoogte te blijven van usability? Of is er geen marktleider (afgezien van je eigen blog natuurlijk)?
Op Twitter kan ik je @lukew aanraden. Hij is schrijver van Mobile First en Web Form Design: Filling in the Blanks. Goede boeken. Daarnaast publiceert hij vaak samenvattingen van collega’s presentaties over user interface design. Helaas is Jef Raskin overleden, zijn boek The Humane Interface is zeer bijzonder.
Dank!
Top! Dank u ;)
Zo’n website ontworpen door @KittyKilian wil ik ook wel http://t.co/E1oHWv9vpx
Het blijft natuurlijk een beetje ‘tricky’ om het woord ‘ideaal’ te gebruiken als het om websites gaat. Zoveel petten zoveel smaken. Wat goed is dat je de functionaliteiten noemt. Daar wordt te vaak aan voorbij gegaan. En jouw persoonlijke wensen, die moeten altijd bespreekbaar zijn. Verder is alles relatief. Zeker als je beseft dat diezelfde template er op een standaard beeldscherm, een laptop, een tablet en een mobiel weer anders uitzien. De paginabrede afbeeldingen worden op een mobiel behoorlijk kleiner getoond. En de tekst meestal een stuk groter. Dan is dat punt weer opgelost. ;-)
Ja, we leven in een tijd waaron alles verandert. Een site moet er goed uitzien op mobiel, tablet én kingsize :-) Bij Taras is dat in orde.
Heb je wel eens naar de Dynamik “website builder” (een child theme voor Genesis) gekeken? Geeft heel veel opties om je design aan te passen (letter types, kleuren, regelafstand, enz enz), is ook mobile responsive, en heeft ook allerlei mogelijkheden voor de home pagina structuur.
http://cobaltapps.com/dynamik-website-builder-features/ (tweede video legt uit hoe je je homepagina kunt aanpassen)
Zodra ik thuis ben ga ik kijken!
Ha, ik heb Dynamik en de video’s bekeken. Goed idee van ze. Canvas van Woothemes is ook zo’n flexibel theme, maar daar regel je alles binnen WordPress. Hier kan nog meer. Omdat ik geen ontwerper ben laat ik het zelf toch liever aan een ontwerper over om een mooi overall beeld te maken.
‘t Is echt een vak. Wat mij betreft zie je dat ook wel aan de ontwerpen die Dynamik in zijn showcase zet. Die zijn het allemaal net niet.
Misschien ook verschillende opties voor de home pagina? Een statische pagina of een pagina met snippets van de laatste blog posts.
Het zou mooi zijn als er verschillende ontwerpen zijn voor de statische pagina, zodat je kunt kiezen wat je erop wilt zetten.
Dat sowieso, maar een goed idee om meerdere opties voor de opmaak te krijgen. Why not?
Dit pruttelde al heel lang, denk ik. Er is goed over nagedacht, over de ideale website: http://t.co/SwGdFSAEmw van @KittyKilian
Jouw beeld van de ideale website spreekt mij erg aan. Tot nu toe ben ik ‘m nog nergens tegengekomen. Hopelijk is er een developer die de uitdaging aangaat. En ik zou er dan ook geen moeite mee hebben om er een geldbedrag voor op tafel te leggen.
De thema’s van Taras Dashkevych zijn inderdaad erg mooi en minimalistisch. Een stiijl die ik erg waardeer. Ik heb er enkele een tijdlang gebruikt totdat ik weer iets anders tegenkwam wat beter bij mijn blog leek te passen. Maar elke keer telkens net niet.
Nu gebruik ik Singl van Automattic (http://wordpress.org/themes/singl) waar ik alle poespas heb geneutraliseerd en dan blijft er in mijn ogen ook iets fraais over. Alleen is het zoals gewoonlijk nog steeds niet waar ik naar op zoek ben.
Ik ben onderweg op het moment maar zodra ik thuisben ga ik kijken. Het probleem is vaak dat als we zelf aan een theme gaan knutselen, het verband er uit gaat.
Ja. Bekeken. Nee, dat kan mooier. Het theme van iA.net, is dat niks voor jou? Helemaal typografisch als je wil. En ook het gratis theme tdSimple van Taras is eleganter dan wat je nu gebruikt. Ik geloof dat je er twee regelbreedtes kunt instellen.
Ja, kan zeker mooier. TdSimple heb ik ooit geinstalleerd gehad maar was ik uiteindelijk niet tevreden over (weet alleen niet meer waarom) en iA heb ik nog nooit geprobeerd. Op hun demo site ziet het er anders uit dan hun eigen website die ik erg mooi vind. Even checken wat ik krijg wanneer ik het thema aanschaf.
En ik kijk natuurlijk nog steeds rustig verder.
RT @KittyKilian: Hoe ziet de ideale website er uit? http://t.co/lvzgPZ6YPp [Nieuw blog]
“Een jaar geleden kwam ik zijn themes tegen, online. Hij had er een stuk of vier. Allemaal gratis. http://t.co/GBf2Lgtqs6” @KittyKilian
Oh ik hoopte dat het zou eindigen met ‘en hier kan je het theme kopen’, ik was er helemaal klaar voor!
Ikzelf ook!
Helemaal mee eens. Maar.. (er is natuurlijk een maar) zo ziet de ideale website er uit voor een tekstschrijver of iemand die zich in ieder geval grotendeels uit via tekst (coach, psycholoog, overpeinzer).
Of eigenlijk: zo ziet hij er voor jou uit ;-).
Ik ben het met je eens dat er voor ieder beroep/branche een ideaal is waar een website aan zou moeten voldoen. Met marges en mitsen en maren.
Fijn die links voor de plugins en Taras’ themes zijn inderdaad mooi en strak.
Dat had ik niet gezegd, dat dat zou moeten, maar dat moet vast ;-)
Een deel van mijn wensen geldt voor alle websites. Een deel van de wensen is inderdaad bedoeld voor blogs waar de tekst de meeste aandacht krijgt.
Fotografen hebben natuurlijk een heel andere site nodig. Met een mooie portfoliosectie.