
Een zakelijk blog – een blog dat je helpt om iets te verkopen – is geen kunstwerk. Je schrijft er geen literaire opstellen, maar korte en krachtige teksten in spreektaal. Teksten die je lezer snel de informatie geven die hij nodig heeft.
Met humor, als het onderwerp het toelaat.

Voor de plaatjes bij je blog geldt hetzelfde. Illustraties zijn geen kunst: ze dienen een doel.
Wat is het doel van een blogillustratie?
De aandacht grijpen.
Plaatjes vertellen niet méér dan duizend woorden, maar ze vertellen het sneller.
Een heldere illustratie is in één oogopslag te lezen. En zodra je lezer een plaatje heeft bekeken, zoekt hij naar tekst voor meer informatie. Dat wil je.
Inhoud
• Een goede blogillustratie grijpt de aandacht
• Een blogillustratie past bij je doelgroep
• Een blogillustratie geeft een sfeer aan
• Een goede blogillustratie is geen cliché
• En hoe ziet je blogoverzicht er uit?
• Tip: kies een herkenbare, vaste stijl: maak een illustratie- sjabloon
• Een vaste illustratiestijl scheelt je óók nog eens enorm veel tijd
• Dus
Een goede blogillustratie grijpt de aandacht

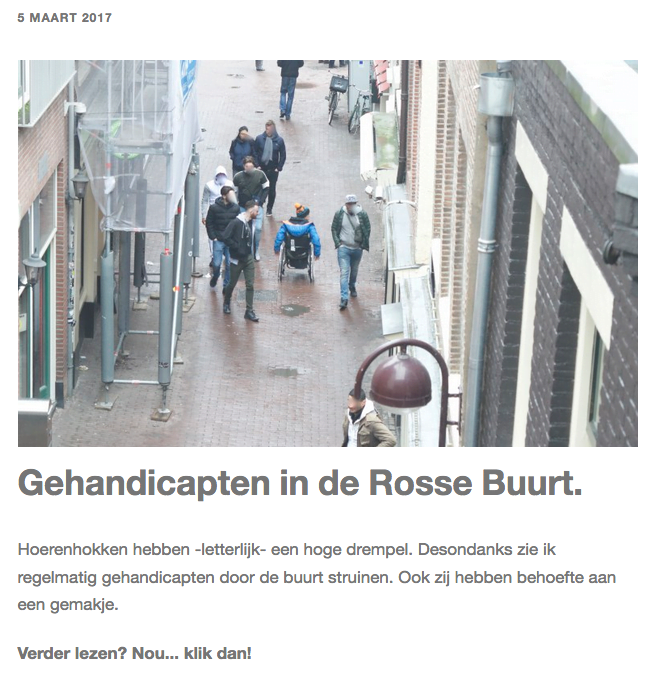
Het verband met je onderwerp hoeft ook niet groot te zijn. Een plaatje kan slaan op een enkel zinnetje uit het begin van je stuk – zolang de stijl past bij je blog, en zolang het geen klinkklare onzin is, vindt je lezer het goed.
Tenminste: als het niet afschrikt. Stel: je vader is net overleden en je belandt op een blog met een foto van opgegraven schedels. Je klikt meteen weg.
Dat geeft niet, want de site is niet bestemd voor jou, maar voor archeologen.
Daaruit volgt meteen de tweede eis aan een goede blogillustratie:
Een blogillustratie past bij je doelgroep
Je zakelijke blog is persoonlijk. Of je het nu wilt of niet: alles wat je doet en schrijft op je blog, op social media en zelfs in je mails geeft je lezers een idee van wie je bent. Ook als je denkt dat je niks laat zien.
Welke woorden je kiest, welke woorden je weglaat, welk lettertype je gebruikt en welke afbeeldingen: ze vertellen je lezer over jou.

Of over wie je wil laten zien dat je bent.
Want natuurlijk is elke presentatie van jezelf – online, maar ook offline – een constructie. Je kiest je kapsel, je krant en zelfs hoe je vloekt bewust. Net zo bewust kun je je eigen website vormgeven.
Let er dus ook op of de afbeeldingen die je kiest passen bij wat jij wil uitstralen. Vrolijkheid? Actie? Betrouwbaarheid? Klasse?
Dat zijn keuzes die je maakt met je gezonde verstand.
Een blogillustratie geeft een sfeer aan
Een goede blogillustratie zet een toon. Hij roept een sfeer op. Soms geeft hij een voorproefje van de inhoud van het blog:


Dat je illustratie de juiste sfeer uitdrukt is belangrijker dan of hij een exacte uitbeelding is van het onderwerp van je blog.
Een goede blogillustratie is geen cliché
Een lichtblauwe lucht met een doorzichtige libelle op een personal coaching-homepage is net zo voorspelbaar als een groepje über-blije stockfoto-modellen in gestreepte overhemden op een kantoorpandenverhuurwebsite.
Je verrast niet, maar je bevestigt. Je lezer wrijft zich niet in zijn handen van voorpret, maar hij sukkelt in slaap.

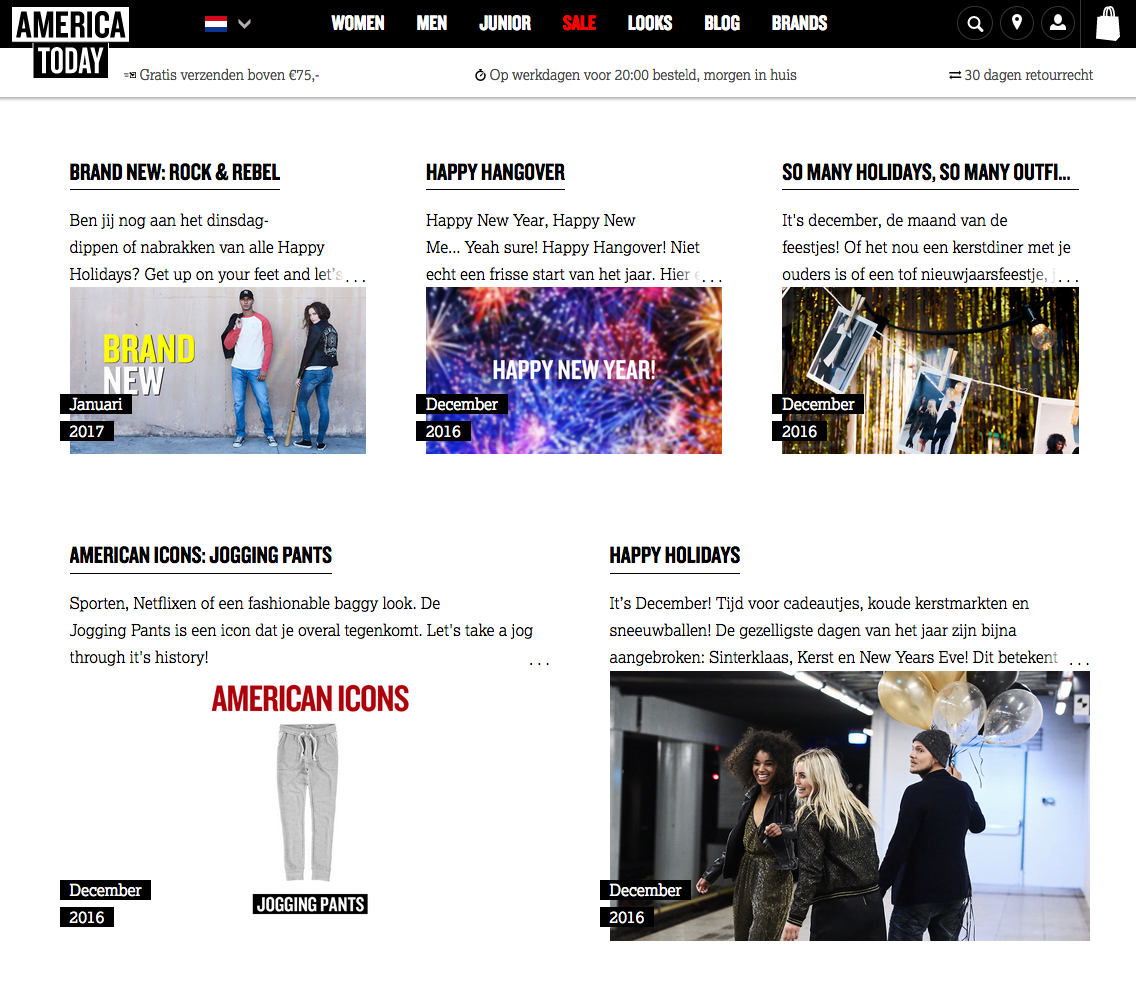
En hoe ziet je blogoverzicht er uit?
Voor je branding is vooral het éérste plaatje bij een blogpost van belang. Op je homepage, of op je blogoverzichtspagina staan al je blogs op een rij.

Voor een blogoverzichtspagina grijpt WordPress automatisch naar de uitgelichte foto (featured image) of naar de eerste foto van elk blog.
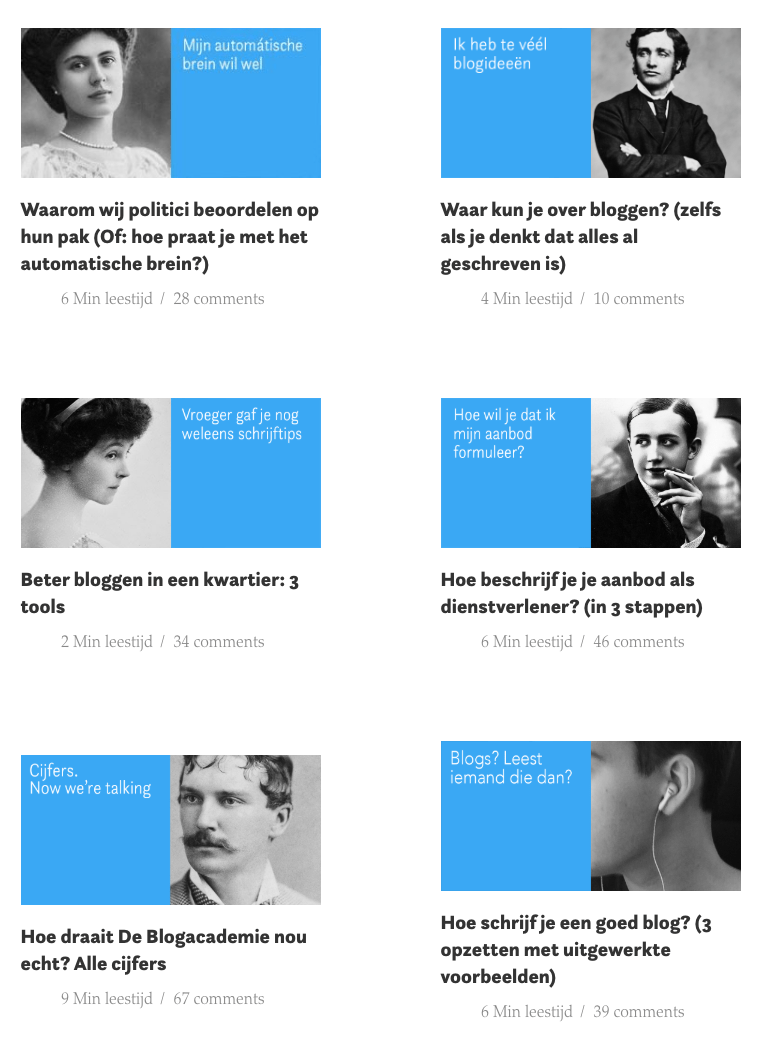
Het is mooi als alle beelden op een blogoverzichtspagina samenhangen. Dat kan als je elke éérste foto van je blog in je huisstijl maakt.

Die eerste foto is ook de foto die je gebruikt om je blog te promoten op social media. Dus dan heb je je huisstijl daar ook meteen geregeld.
Tip: kies een herkenbare, vaste stijl: maak een illustratie- sjabloon
Wat je ook kiest voor je blogillustraties: kies een herkenbare stijl en hou er aan vast. Kies bijvoorbeeld:
- altijd zeventiende-eeuwse schilderijen als illustratie
- altijd staalgravures
- altijd zelfgemaakte tekeningen
- altijd foto’s in één kleur (je huisstijlkleur)
- altijd foto’s met hetzelfde filter er overheen (bijvoorbeeld met Canva of Fotor)
- altijd foto’s met dezelfde belettering er in
- altijd natuurfoto’s
- altijd dierenfoto’s
- altijd je eigen foto’s (die hebben vanzelf een eigen stijl: jouw stijl)
- altijd hetzelfde type met artificiële intelligentie (ai) gemaakte plaatjes – bijvoorbeeld: altijd in de stijl van David Hockney (in Lexica of Stockai, bijvoorbeeld)
Dit videootje laat zien hoe makkelijk het inmiddels is om een eigen stijl te verzinnen en een sjabloon aan te maken:
Een vaste illustratiestijl scheelt je óók nog eens enorm veel tijd
Het grote voordeel van een vaste stijl is dat je voortaan weinig tijd kwijt bent aan illustraties maken voor je blog. Je keuzes zijn beperkt, dus je kunt veel sneller zoeken. Je weet wat voor type afbeelding je wilt gebruiken, je hebt de kleur al gekozen, of het filter, of de belettering.
Een blogillustratie maken is vanaf nu een kwestie van je sjabloon invullen met een passend onderwerp.
Dus
- Illustraties trekken de aandacht van je lezer
- Maak ze verrassend
- Kies een eigen stijl

Meer lezen over het design van je site?
• Hoe maak je zelf afbeeldingen voor je blog? 3 regels
• Waarom je als meisje maar beter mooi kunt zijn (en blond) – net als je site
• Zeg, we moeten tekst nou ook weer niet overschatten (of: denk eens aan beeld)
Of doe mijn mini-designcursus: The Little Black Dress voor je website
Je bent geen vormgever, maar toch moet je kiezen: lettertypes, kleuren, themes, foto’s. Hoe doe je dat? Een simpel recept voor je huisstijl met een stap voor stap uitleg.






O jee, een herkenbare stijl …. Na tien jaar bloggen weet ik dat natuurlijk, maar het is me nog niet gelukt.
Bij jouw blog stoort het me niet. De rest is keurig geordend. Vergeet maar lekker ;-)
Sfeer is zo belangrijk! Helaas zijn er nog veel te veel saaie plaatjes op blogs. Dan stoot me als lezer vaak een beetje af, dan heb ik al geen zin meer om te lezen. Meer mensen moeten je cursus kopen ;-)
Het is helaas een beetje als met fotograferen, schrijven en schilderen: de mensen die het het hardst nodig hebben, beseffen dat niet :-)
Wie zei ook al weer, open nooit een e-mail van Kitty Killian? Ik deed het wel en besteedde de rest van mijn zondag aan een site make-over. Hoognodig, dat wel. Dank je wel, Kitty voor deze eye opener.
Ja, ik zie het, dat heb je mooi opgelost. Uniform en toch kun je alle plaatjes gebruiken. Slim. Mis je nu niet de echte H1-tekst voor Google?
Ik heb eigenlijk niet meer gedaan dan het plaatje dat er al stond (en dat een verschrikkelijk rommelig overzicht gaf), vervangen, door het plaatje in een sjabloon te plakken met een quote uit de tekst ernaast geplaatst.(hoera voor Canva!). Dus voor google zal er weinig veranderen. Ik dacht dat Google al lang niet meer op H1 en H2 lette, maar dat dat meer voor de leesbaarheid was? Dank voor de inspiratie!
Nee, dat is nog steeds heel belangrijk. Ik zou even advies vragen bij een SEO-expert. Als je Google belangrijk vindt.
Ja, mooi! Ik gebruik Elementor. Dat programma laat de afbeeldingen niet meer zien, of ik doe iets verkeerd. :(
Bedoel je Fotor? Of jouw programma?
Ik gebruik Elementor als Page Builder op mijn website. Ik weet niet wat er gebeurd is. Voorheen zag ik de afbeeldingen wel in de voorvertoning, maar bij mijn laatste blogs kon ik ze niet tevoorschijn toveren.
Aha. Die ken ik niet. Heb je misschien je abonnement niet verlengd? Of een update gemist? Mail ze anders.
RT @KittyKilian: Wat is een goede blogillustratie? (nieuw blog) https://t.co/oyeTnIWpre https://t.co/6vwkJ1BgGP
Ja, precies op tijd dit blog. Pijnlijk ook ;-). Het is wat ik al jaren weet, maar nog steeds niet doe.
Zo heb ik zelf ook nog een hele waslijst, hoor Frank ;-)
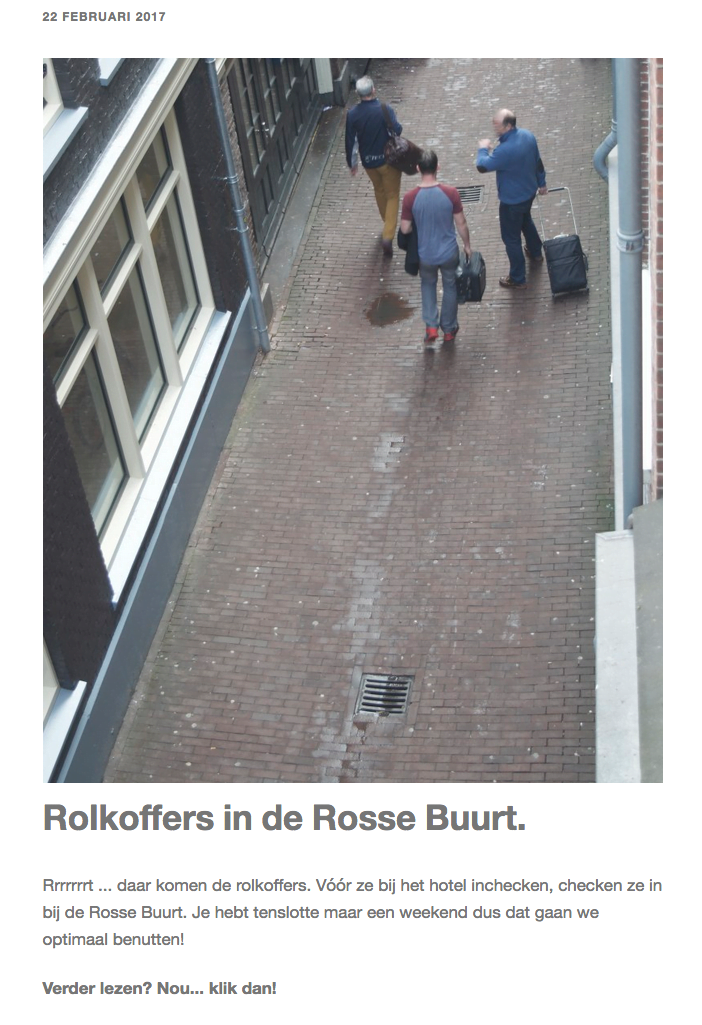
Wat leuk dat je mijn blog aanhaalt.
Ik heb inderdaad mijn bezigheden verlegd: Ik schrijf tegenwoordig niet meer over de rosse buurt, maar over emoties.
Dank voor je tips!
Ja, en dat doe je fantastisch. Ik heb net je blogs weer eens zitten lezen. En ik heb erg moeten lachen. Bijvoorbeeld over deze.