
• Voor wie is het theme
• Wat zijn de uitgangspunten bij het ontwerp?
• Wat moet er in? Homepage
• Wat moet er in? Blog
• Wat moet er in? Pagina’s
• Overzicht van alle gewenste functies, met inventarisatie van suggesties in de comments
> Hoe staat het er voor met het theme? (Helaas, het is niet meer te downloaden)
On Fri, Dec 2, 2016 at 9:06 AM, k kilian wrote:

Hi Taras,
I need a custom homepage. I was wondering – would you at all be willing to design it?
Let me know.
Kitty
Op 5 dec. 2016 om 00:12 AM heeft Taras Dashkevych het volgende geschreven:

Kitty,
I don’t do one-off designs. But what if we combine our skills to develop a whole new theme? One that will be useful for you, as a blogger and teacher, and for other people who need a user friendly website?
Send me examples of designs (layouts) that you think have to be in it, and tell me what features it should have.
Let me know how you think about it.
On Dec 6, 2016 at 8:38 AM, k kilian wrote:

Yay!
Of course I would jump to that opportunity. Do you think I can blog about it, too, and have my readers chime in?
Op 6 dec. 2016 om 06:36 PM heeft Taras Dashkevych het volgende geschreven:

Sure. So, we need to think about a unique name for the theme. Maybe we can use some Dutch word?

How about: Goedemorgen? It is a friendly word and it has connotations of a fresh start.

I like that.
Taras Dashkevych is mijn favoriete webdesigner
Ik schreef hier eerder over Dashkevych, en waarom ik zijn themes zo goed vind. Zijn website is Themesharbor.com. (Check daar bijvoorbeeld zijn gratis minimalistische theme voor bloggers: tdPersona – nu alleen nog te zien als demo).
Twee jaar geleden vroeg hij hoe mijn ideale website er uit zag. Nu wil hij hem maken.
Wat zeg je dan?
Dankjewel, natuurlijk.
En nu aan het werk. Dit zijn de belangrijkste vragen:
Voor wie is het Goedemorgen-theme?
Voor dienstverleners die het in hun online marketing vooral van tekst moeten hebben: tekstschrijvers, advocaten, fysiotherapeuten, coaches. Dus: een WP-theme voor zakelijke bloggers.
Schilders, fotografen en videomakers hebben een ander type site nodig. Voor hen spelen afbeeldingen de hoofdrol. Mensen die handdoeken verkopen moeten ook iets anders kiezen.
Wat zijn de uitgangspunten?
Goedemorgen is helder. Je vindt direct wat je zoekt. Het is hyper functioneel.
Goedemorgen is zó in balans dat je meteen kunt gaan lezen. Alles werkt samen om je aandacht te richten op de tekst: de layout, de typografie, de bladspiegel (de hoeveelheid wit), de kleuren, de afbeeldingen.
De homepage is de navigatie. De homepage bestaat uit modules: voor elk onderwerp een aparte strook. De stroken kun je naar keuze rangschikken. Per strook kun je naar de onderliggende pagina’s klikken.
Goedemorgen helpt de schrijver om keuzes te maken. Een goede website heeft een krachtige structuur, met een weloverwogen hiërarchie. Je kiest wat je wil laten zien, en de rest laat je weg. Dat schept rust en ruimte. Het maakt een lezer gelukkig.
Er moet een verrassing zitten in de typografie. In het font voor de koppen, of in iets anders. Een ongewoon krulletje, een ligatuur (doorlopende lus tussen twee letters), dropcaps, een onverwacht streepje of een bijzondere oplossing voor links: iets extra’s dat een lezer blij maakt.
Wat moet er in?
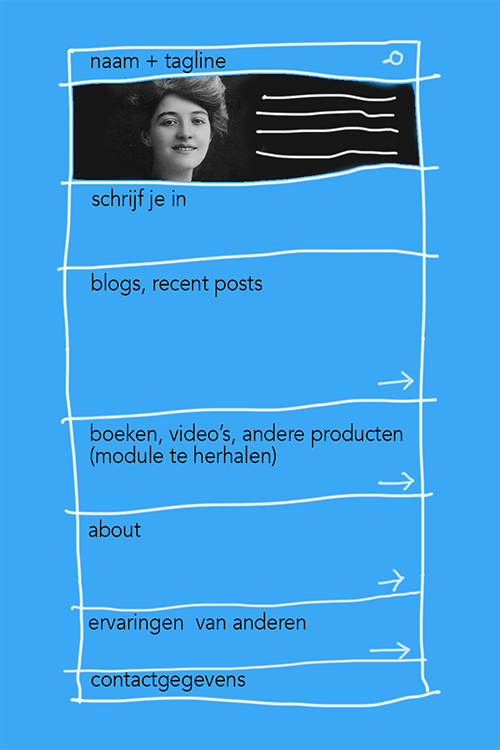
Homepage:
1. Header: kop, in letters, tagline, zoekfunctie
2. Foto (hero image) en de kernboodschap van de website
3. Modules (stroken) met verschillende indelingen, naar keuze te rangschikken:
- uitnodiging om in te schrijven op de nieuwsbrief
- overzicht van enkele blogs
- overzicht van enkele boeken, video’s, of iets anders
- kernboodschap: about
- ervaringen van klanten (testimonials)
4. Contactgegevens

Voorbeelden?
Twee sites die al jaren een voorbeeld zijn van helderheid en effectiviteit, en waar de leesbaarheid van de tekst dominant is:
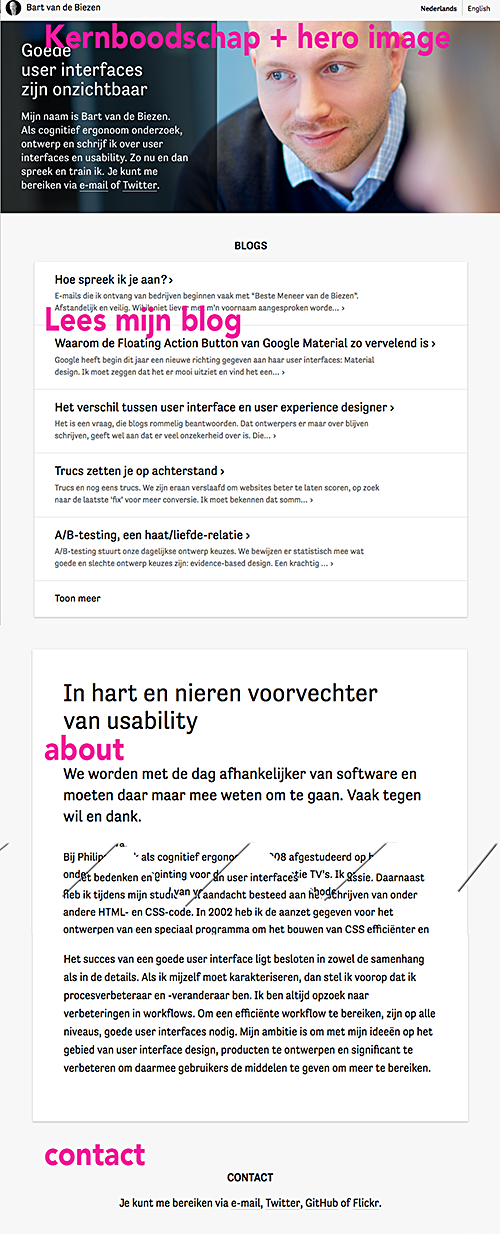
- De homepage van usability expert Bart van de Biezen:

Van de Biezen werkt bij een webbureau, en hoeft geen klanten te krijgen via zijn eigen website. Hij heeft geen webshop en hij wil geen andere dingen onder de aandacht brengen dan zijn blogs. Hij blogt over de gebruiksvriendelijkheid van websites.
Op zijn site draait het uitsluitend om infomatie. Voor online dienstverleners is een ontwerp als dit te kaal, maar het is een zeldzaam voorbeeld van hoe rustig en overzichtelijk een website kan zijn.
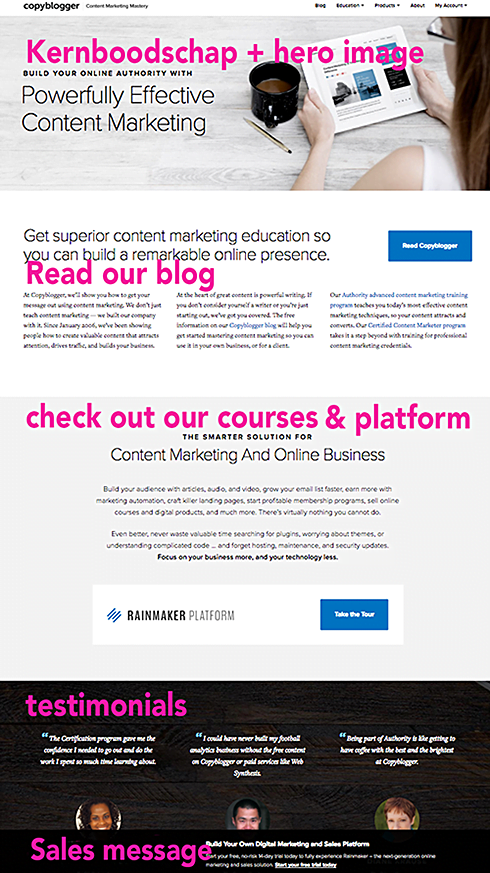
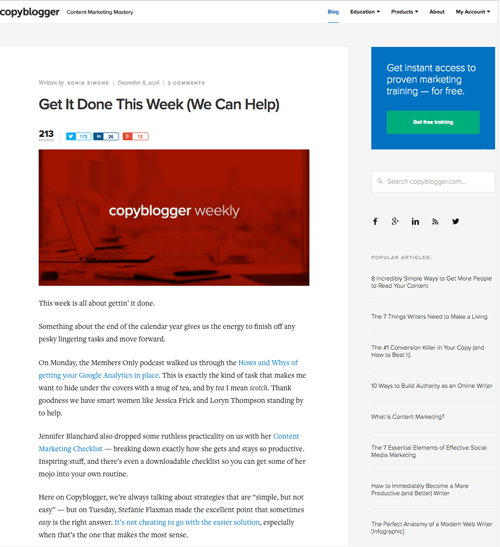
2. De homepage van Copyblogger:

In 2006 begon Brian Clark een website die mensen leerde hoe je een blog vlot kon schrijven. Een decennium later is het een bedrijf dat zijn geld verdient met lesgeven en het verkopen van all-in oplossingen voor online ondernemers: van WordPress themes (Studiopress) tot een online marketing omgeving met alle functionaliteiten die je maar kunt wensen (Rainmaker).
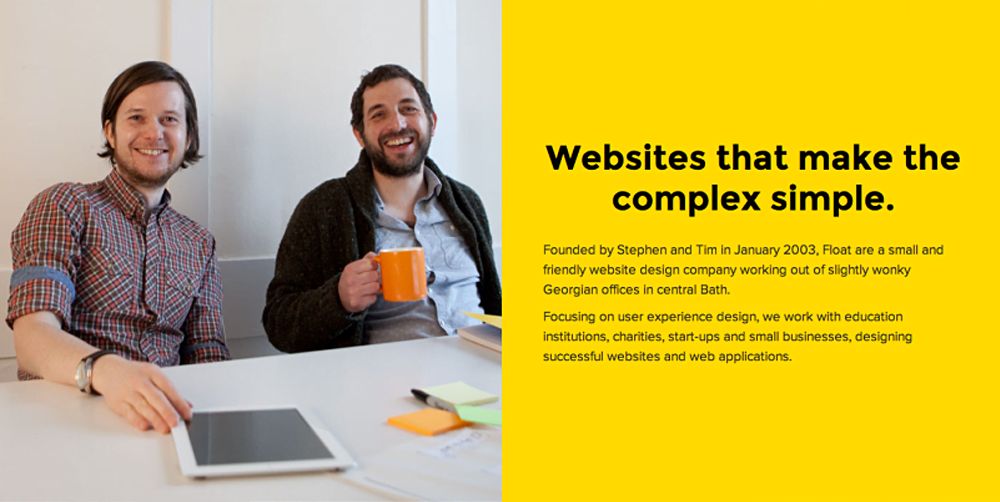
Een ander voorbeeld van een geslaagde hero image met tekst:

Blogposts:
- Een zijbalk om de inhoud van het blog te ontsluiten en om snel te navigeren. De zijbalk mag niet afleiden als je het blog leest.
- Een zoekfunctie
- Kop, byline, afbeelding, blog, comments
- Onder de post: uitnodiging om in te schrijven op de nieuwsbrief
- Onder de post: social share buttons
- Footer: module naar keuze
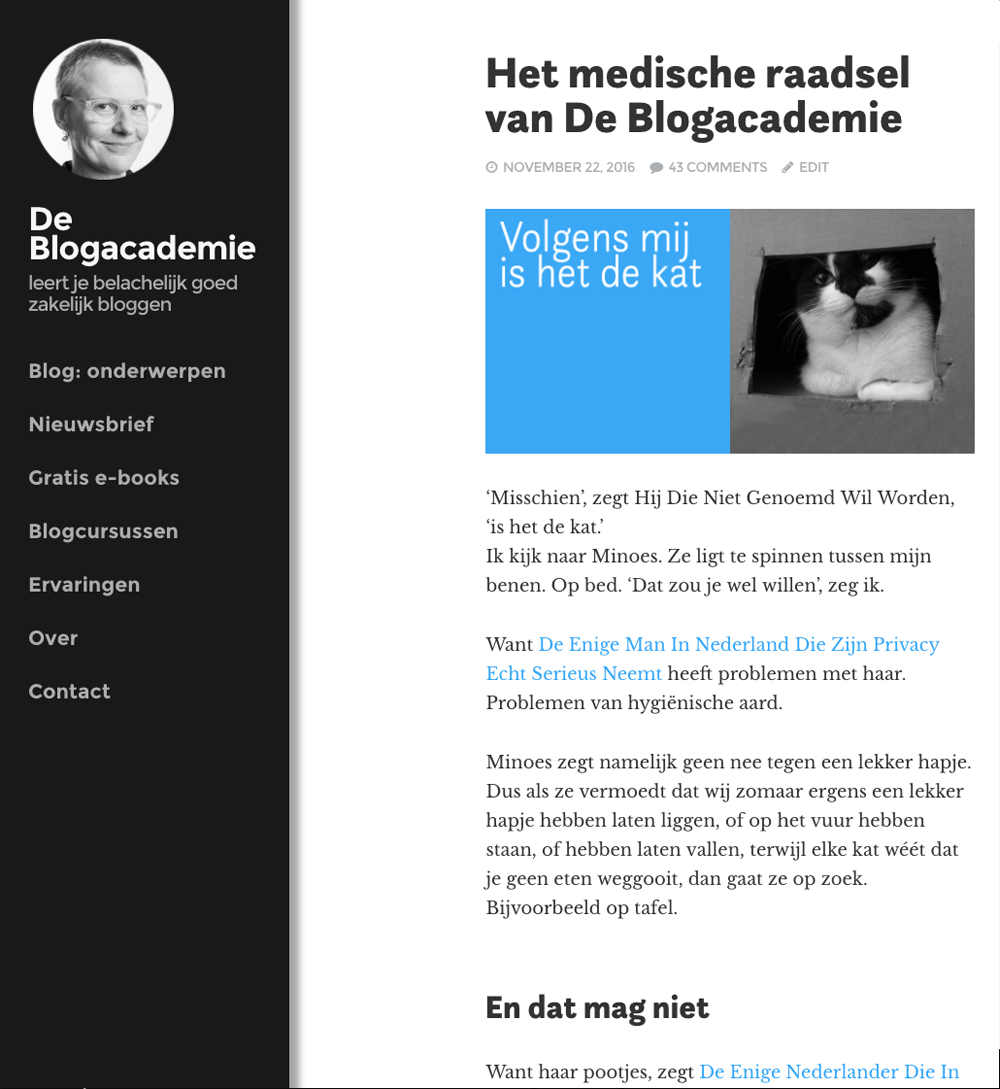
Voorbeeld:

Dit is een goed voorbeeld van een niet storende zijbalk. De social share-icoontjes boven de blogpost zijn lelijk – een stijlbreuk – maar dat is ongetwijfeld de bedoeling. Zo vallen ze extra op.
Mooi is de lichtgrijze byline, die wegvalt boven de kop.
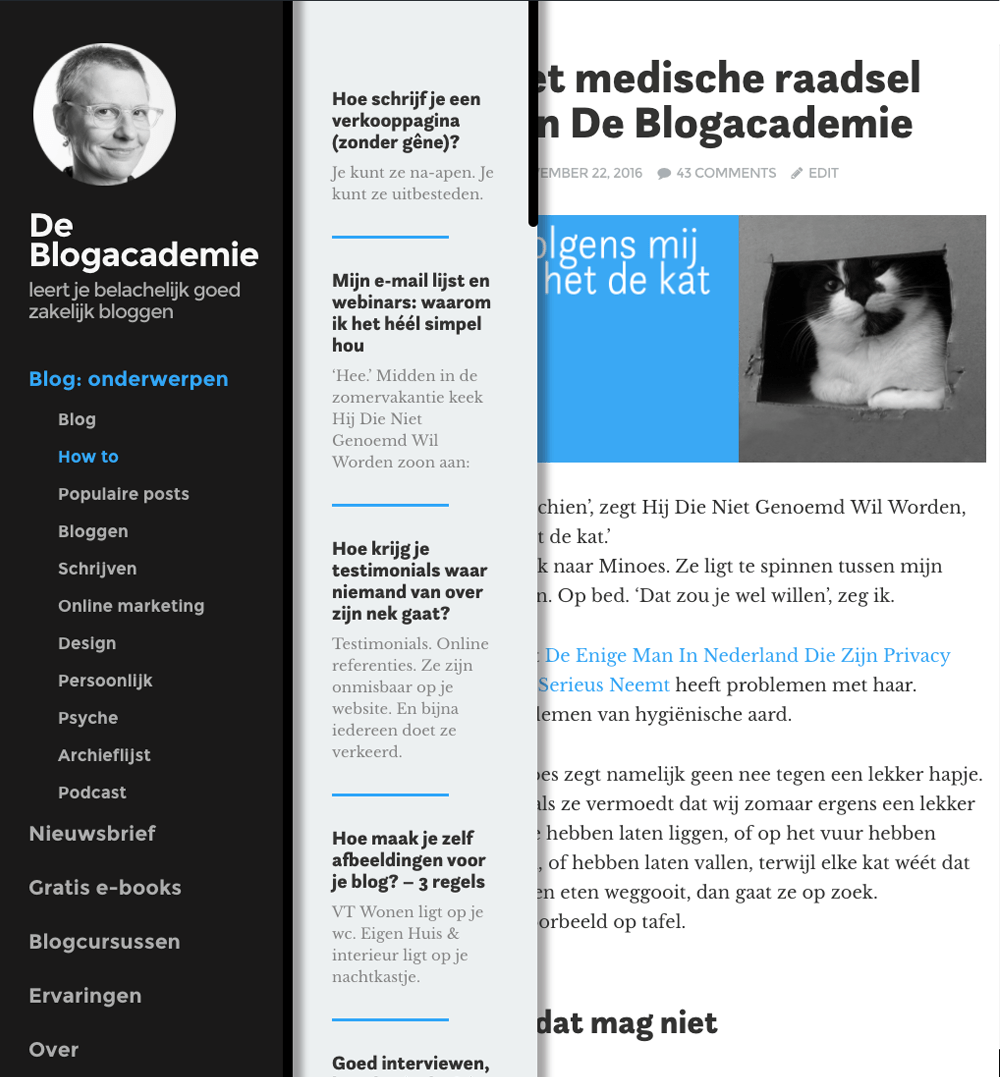
De zwarte zijbalk die ik nu op mijn eigen site heb vind ik ook mooi:

Als je het blog leest trekt hij geen aandacht, omdat het zwart zo sterk contrasteert.
Je kunt zoeken op de inhoud van de blogposts – per categorie – als je klikt op Blogonderwerpen:

Andere pagina’s:
- Zijbalk voor snelle navigatie; weg te laten naar keuze – met een vervangende navigatiemogelijkheid
- Webshop, klaar voor integratie met Woo-commerce
- Eenvoudige portfoliopagina (bijvoorbeeld om e-books aan te bieden)
- Customizable 404-pagina. Want humor maakt een website menselijk
Nodig voor posts en pagina’s:
• Stukken tekst kunnen inspringen (quotes)
• Foto’s kunnen een kader krijgen (automatisch als je een onderschrift toevoegt) in een steunkleur
• Je kunt verschillende fontgroottes te gebruiken in één post: 12, 14, 16 en 18 px. Standaard is 16 px.
• Je kunt stukken tekst op een lichtgekleurd vlak zetten, (custom kleur per vlak) met een automatische marge: zo kun je kaders maken
• Leesregel: 66 aanslagen breed, maximaal 500 px
• Bredere leesregel als keuzemogelijkheid
• Plaatjes zijn net zo breed als de leesregel
• Custom steunkleuren voor links, knoppen, kaders om foto’s (voor de hele site in één keer in te stellen)
Stijl:
• Contrastrijk, met één steunkleur
• Alles heeft een functie
• Geen bewegende onderdelen, behalve een testimonial-slider. De snelheid is in te stellen. Hij moet faden, niet schuiven (dat is rustiger).
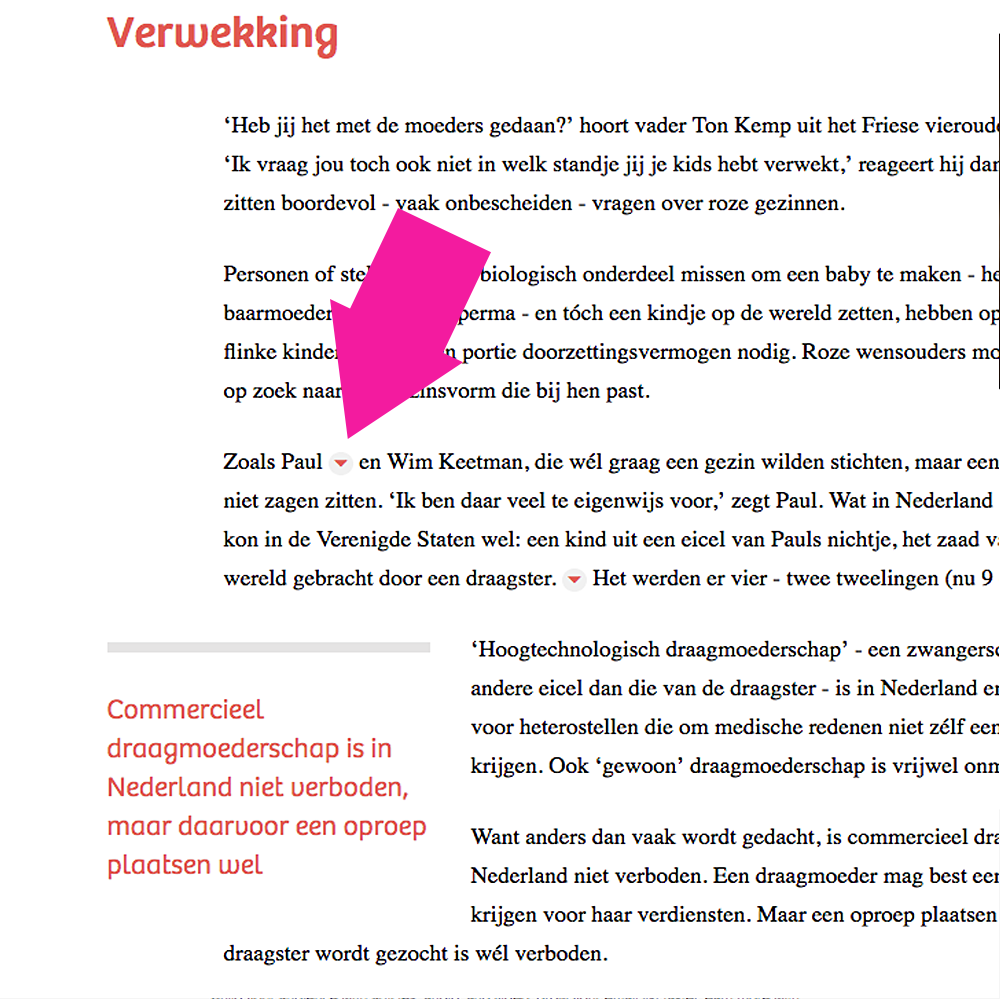
Een extra wens:
• Een toggle box voor een korte uitleg, midden in de tekst.
Zoals De Correspondent dat zo mooi toepast:

En als je er op klikt klapt een uitlegvlak open:

Zo’n toggle box is ideaal voor mensen die veel vaktermen moeten uitleggen, maar die niet elke keer met links of met voetnoten willen werken.
Denk even mee. Ben ik iets vergeten?
Zie ik iets over het hoofd dat er echt in moet? Of lijd ik aan kokervisie, en denk ik teveel vanuit mijn eigen situatie?
Over een paar weken kun je dit theme gewoon kopen. Grijp je kans om nu mee te praten: in de comments onder het blog. Taras Dashkevych denkt na over elke opmerking.
Een overzicht van alle gewenste functies, met inventarisatie van suggesties uit de comments:
(List of wishes, suggestions from comments included):
Guiding principles:
- clear
- hyper functional
- focus on text: visuals aid reading
- helps user make choices
- touch of humor (in typography)
- fast loading
- accessible for visibly impaired users (everything readable in html & reachable without a mouse)
can it be offered as a html/http template as well?
Style:
- Rich in contrast. Black and white + one custom color, sitewide (option to overrule)
- Everything has a function.
- There are no moving parts, except for a testimonial-slider. The slider should fade. Timing should be customizable.
Homepage:
- modular, strips: to be arranged in personal preference
- header: name, in letters, tagline, search function. Logo (optional)
- hero image plus the websites core message
- invitation to sign up for newsletter
- showing last few blogs (with thumbnails)
- showing last few books, or video’s, or courses etc
- about, core message
- testimonials
- contact, social media
- footer
Blogposts:
- a sidebar to give access to older blog content and to navigate quickly. The sidebar should not distract
- search function
- header, byline (author, date, comments if more than zero – all of these optional), image
- under each post: invitation to signup for newsletter (optional)
- under each post: customized social share buttons (optional)
can blogposts be dragged and dropped in a different order? (In WP-admin)- optional author moddule
- optional call to action module
- add reading progress indicator that takes comments into account?
Pages:
- pages have a Sidebar for quick navigation. To be dropped, optionally, in which case there should be a new navigation functionality to return to the menu
- sidebar can have varied content per page
- a webshop, ready for Woo-Commerce integration
- a simple portfolio page, to offer e-books, for instance
- a customizable 404-page. Humor makes a website human
- blogpage: different ways of displaying the blog list – in a grid, in a list, with or without full images or thumbnails, with or without excerpts. In a grid: keep grid if length of excerpts differ.
Text:
- great fonts. A choice of a modern and a classic set of fonts would be great. The header and subheader font can have a dash of whimsy
- text can be indented (for quotes or other emphasis)
- text font default is 16 px, but 12, 14 and 18 are availabe too: different text sizes can be used in one text
- text can be framed in a coloured box, with automatically added margins
- line width 66 letters/spaces, max 500 px
- wider line width optional
- full width option for portfolio pages, sales pages, etc
- a toggle box indicator that can be placed in any line
Images:
- image width adjusts to line width, so 500 px for line of 66 characters
- pictures get framed if you add a caption, custom color
- images can get an optional color filter, custom color, custom opacity
- automatical resizing of images (optional)
Colors:
- custom colors for links, buttons, picture frames, text box: can be set sitewide, but can be overruled per page and post, optionally
Email integration:
- optin box, ready for integration with main e-mailproviders, optional image upload in box
Child theme:
- require user to activate
Widgets:
- add many. Think Woo
Setting up the theme:
- theme should look like the demo when it comes out of the box. Dummy text need only be replaced with user’s text etc.
Hoe staat het er voor met het Goedemorgen-theme?
Het is hier gratis te downloaden. (Helaas, inmiddels verwijderd. Ik heb het zelf nooit gebruikt, omdat het eindresultaat niet paste bij mijn stijl.)






Op zoek naar een mooi theme voor mijn website, kom ik deze prachtige Goedemorgen tegen. Nu hoor ik dat WordPress binnenkort met een nieuwe editor komt: Gutenberg. Gaat dat samen met dit theme?
Jazeker. Taras werkt nauw samen met WordPress.
@As_ever_Irene Heeft niks met eer te maken! We willen graag een zo goed mogelijk theme, alle tips zijn welkom zie https://t.co/Cd9hgm4D4g
Jee, wat een lijst, ben er doorheen gegaan en ben nu al weer vergeten wat er allemaal opgesomd is. Ala, met de kans dat dit al voor bij is komen waaien: een mogelijkheid om een stuk van je blogs of teksten als quote de wereld in te twitteren. En dus niet je hele blog. Nu doe ik dit met ‘Tweet this’ plugin (ofzoiets).
Mogelijkheid om vanuit je webcam direct filmpjes te laden naar je website zonder dat je het er eerst van je camera of uit je pc moet trekken.
Betaalmogelijkheden voor online producten.
ledenpagina’s dus membersite mogelijkheid.
Dank je, Denise. Er komt een Woo-integratie-mogelijkheid, dus dat wordt de betaaloptie. Die andere wensen vind ik meer iets voor externe plugins.
Wat een top initiatief dit!
Heb mijn grootste wensen er al bij zien staan:
– Custom steunkleuren voor links, knoppen, kaders om foto’s (voor de hele site in één keer in te stellen)
– de reading progress indicator en
– het toggle vak.
Ik ga nog even nadenken of er nog andere wensen opkomen, maar volgens mij zijn jullie nu al aardig compleet!
Yes, thanks, Sanne! I have never used a progression bar that way – as I said, I never even noticed it at De Correspondent ;-) – but I can see that, once you know it’s there, it might be of use.
Zjeeah this is fun! What I would love is a progress bar that works like it does at ‘the correspondent’ website. One that indicates how far along reading the blog article you are, but it also changes color when you start reading the comments and then it indicates the progress there. Like here https://decorrespondent.nl/5812/de-echte-les-van-het-beruchte-stanford-prison-experiment-vertrouwen-is-sterker-dan-haat/145371586404-ee641d96
Why, Sanne?
A progress bar would be useful if you write very, very long articles – and De Correspondent does have those at times. Do you think the average blogpost has a length that would deter people from reading?
I am honestly asking, I have no idea. I dislike blogposts that put (4 min. read) up top, as if the writer is apologizing for taking up time. But I do realize that, on medium for instance, I do pay attention to these metrics. Because some posts on there are extremely long.
I think on your own website, however, your readers will probably know what to expect from you. And first time readers won’t care so much – they are still checking you out.
In my view it’s not only for long articles. It’s just to give an indication of where you are at, and how much further you have to go. Take this blogpost for example. It’s quite lengthy but also there are many many comments, some are very large as well. The scrollbar on the right only indicates how far along I am in the total of the page, not the article vs the comments. I don’t know if I explain this well.
As for my own blog, the length of my articles varies hugely. I have very short ones, very long ones. I have articles with hardly any comments and I have articles with a lot.
Also like you I’m not fond of de indication of reading time. I haven’t seen one that learns from my own speed of reading, which is quite fast.
But maybe I’m just desperate for a good plugin that does this. I’ve found a progress bar that indicates the progress of reading a blogpost, but it doesn’t show the position in reading the comments.
‘I haven’t seen one that learns from my own speed of reading, which is quite fast.’ Haha! That would be clever.
I think there’s a huge problem if you’d want to include the comments in the reading time. Most people skip the comments. They would take one look at the scrollbar and run away ;-)
… However, I have only just now taken a look at what De Correspondent does. Here is a picture:
and indeed, it does include all of the comments in the length of the reading time. Basically, it translates the length of the scrollbar, at the right side of the page, in a horizontal line up top. Hm… funny thing is: I never even noticed it before now!
Just to be clear: I’m not looking for a reading time indicator as in one that says how many minutes it takes. I don’t like that indication, just like you said in your first response. So let’s not go into including comments in the reading time, that’s not what I mean.
The progress bar is a totally different thing in my eyes. It follows my speed of reading. You can see that because when you scroll fast, it changes fast, and when you scroll slowly…. etc.
Absolutely. We are fully agreed. Reading progress indicator.
Ps. But WHY do you want one?
When I read a blog, I like to have an indication of how long it’s going to take me to read it. The scollbar at the side doesn’t give me that information because it just tells me the length of a page, including the comments and sometimes advertisements etc. So a progress bar would give me information about: do I want to read it now or do I want to save it for later. The De Correspondent progress bar has even more added value because it also tells me if I want to take time to read the comments.
So, it’s something I really like as a reader of blogs, and as a blogger myself I’ve been trying to find a plugin for this but I haven’t found a good one. On the other hand: if this is complex to implement, I would give priority to other functionalities above this one.
Hopefully this answers your question?
Jaaa je zei het al, de toggle van De Correspondent. Dat wil zeggen: een toggle vak dat niet pagina-(/blog)breed is en waarvoor de tekst waarop je moet klikken niet op een nieuwe regel hoeft te staan, maar gewoon in de lopende tekst. Ben aan het zoeken maar die vind ik nergens.
Check!
Leuk initiatief Kitty!
Ik zou juist wel zoveel mogelijk functionaliteit in het thema bouwen zodat er zo weinig mogelijk plug-ins nodig zijn voor de meeste gebuikers. Natuurlijk zijn er plug-ins die je helemaal niet na wilt bouwen, en die kan je dan bijvoorbeeld ondersteunen. Je maakt ze dan optioneel (of required) en zorgt er voor dat ze er in jouw thema altijd goed uit zien. Maar dat plug-ins websites vertragen is onzin. Slecht geschreven of grote plug-ins vertragen je website misschien. Maar een website met 100+ plug-ins kan sneller zijn dan eentje met 0 plug-ins. Een lange lijst plug-ins van Taras die pre-packaged en required zijn is wat mij betreft not-done. Gewoon in het thema zetten en slim programmeren.
Wel moet het zo zijn dat die functionaliteiten uit te schakelen zijn in de thema optie pagina. Zodat geavanceerde gebuikers het weg kunnen laten om die specifieke taken over te laten aan een plug-in naar keuze. Ook is het zonde om code in te laden die helemaal niet nodig is voor die gebruiker. Dus daar moet ook naar geprogrammeerd worden. Als je dat hebt dan maakt het ook helemaal niet uit of je de code in het thema verwerkt of daar een aparte plug-in voor maakt.
De thema optie-pagina moet eigenlijk alle opties bevatten die je kunt aanpassen, zoals kleuren, aantallen, breedtes, volgordes etc. Dit zijn de standaard waarden die gelden voor alle pagina’s, tenzij er een instelling wordt overschreden op pagina niveau.
Lever standaard een child theme mee! Ik zie altijd het liefst dat een thema die meelevert en het eigenlijk verplicht om die te activeren (Warning: you did not activate the child theme). Zo voorkom je verrassingen bij je gebruikers en kunnen ze het thema gewoon updaten.
Denk ook aan de Google PageSpeed die uit je standaard thema rolt. Dit wordt steeds belangrijker. Zet in op 100 punten, al is dat voor normale gebruikers al kansloos.
Verder zou ik een compleet arsenaal aan widgets bij leveren om alle gebruikers blij te maken. Denk dan ook geljk aan WooCommerce widgets. Deze zijn vaak weinig werk maar heel doeltreffend voor jouw gebruikers. De standaard widgets zijn het vaak net niet en soms ook wat dom.
Ik heb geen idee van Taras zijn skills als programmeur maar volgens mij zit dat wel snor!
Wat betreft je sidebar: je scrollbalkje is zwart op zwart. Als je die wit maakt dan zullen heel veel mensen snappen dat je daar gewoon kan scrollen.
___
I would, contrarily to your citation of Andre, build into the theme as many functions as you can, so that most users will need as few plugins as possible. Of course there will be plugins you don’t want to copy, en those you can support by making them optional or required. You can make sure they look good in your theme.
That plugin slow down a website is nonsense.
Adding a long list of pre-packaged and required plugins is not done, in my opinion. Add all functions to the theme and code smartly.
The theme options page should include all options you can influence, like colors, amounts, widths, order. Those are standard values that aplly to all pages, unless an option can be overruled at page level.
Add a child theme. I prefer it when themes add those and require the use to activate it (Warning: you did not activate the child theme). That way your users won’t be surprised and they can update the theme without problems.
Keep Google Page Speed in mind for your standard theme. Page speed gets more important all the time. Aim for 100 points, even though normal users can never get there.
I would add a large amount of custom widgets to make all users happy. Don’t forget Woocommerce widgets. Widgets don’t take much work, but they help your users a lot. Standard widgets are often not smart and classy enough.
I have no idea of Taras’s coding skills, but I have a hunch they’re not too bad!
Dank je Maarten! Even uitleggen voor andere lezers: Maarten is van Keurigonline, een webhosting bedrijf, en hij helpt dag in dag uit gebruikers met WordPress problemen. Dus hij ziet wat er vaak fout gaat. Ik ben heel blij dat hij van die kant even wil uitleggen wat de best practices zijn voor een WP-theme.
Interessant wat je zegt over de plugins. Ik heb zelf een idioot lange lijst met plugins, en de meeste hebben geen invloed op de laadtijd. Maar ik heb dat ook lang geloofd, tot Chris Rommers me het een keertje haarfijn uitlegde. Dat er niks van klopt, van die mythe.
Ja, het scrollbalkje is zwart (alleen in Chrome geloof ik) vanwege de esthetiek. In Firefox is het wit. Lelijk. * Kuch * Dat is inderdaad heel consequent en doordacht gedaan.
De rest nemen we mee. Ik ben benieuwd wat Taras erover zegt, ik ga het vertalen.
Thank you for your opinion, Maarten!
I agree with you that the theme should not have tons of plugins but in my opinion, there are some features that should not be added to the theme. For example, let’s take “Testimonials” feature. It should be used from the plugin. I know that it’s possible to add this functionality to the theme without the plugin but this is a very bad decision.
Let me explain why. Imagine you’ve spent two years collecting testimonials for your website, and all these testimonials were added to the website via Dashboard. After two years, you’ve decided to change a theme to another one. You’ve installed and activated your new theme but guess what? Your testimonials are gone. They are not available on your website anymore. You cannot access them. The only way to get them back is to activate your old theme.
Here is some info about the features that should not be used in the theme: https://make.wordpress.org/themes/handbook/guidelines/plugin-territory/
As a trusted WordPress.com partner, I am trying to make my theme’s code meet the WordPress standards.
Thanks again :)
Hi Taras,
Yes I totally agree. Plug-ins like that with posts/data in it could be better let outside the theme. I was thonking rather of the non-content stuff like social icons, related posts, instagram/twitter widgets, google analytics, tracking pixel loader etc. You dont want plugins for all those functions, right?
I know what u r saying and I agree but I think there is a reason Avada grew so big without following that handbook :)
Taras, Maarten, I think Andre meant you can make YOUR OWN plugins. Just so you don’t need to use anyone else’s sloppy code ;-) You can make plugins, for instance for a testimonial slider, and users can add them to the theme. If they do, they will have plugins that will always work beautifully with the theme.
Call it the Apple-principle, if you like.
Wat voor mij ook belangrijk zou zijn bij zo’n theme: goeie mogelijkheid voor verkooppagina’s voor trainingen/programma’s. Die zien er toch wat anders uit dan de blogpagina’s wat mij betreft. Bijvoorbeeld met goeie knoppen, FAQ die je open kunt klappen, mogelijkheid van video, afteller tot wanneer bijvoorbeeld een cursus start.
—
For me, a theme like that would have to have good functionalities for salespages to sell training and courses. They would need great buttons, FAQ-toggle boxes, the possibility to add video, and a counter that counts back till the start of – let’s say – a course.
– Buttons, check
– Toggle boxes, check
– Video: no problem, can be added to every page and post
– A counter: ha! never thought of that. Would it work? It seems like a very specific wish for a functionality to put put in a theme.
– Important: sales pages need to have full width possibility. You have to be able to drop the sidebar and the header, if that is what you like to do.
Hoe ziet voor jou als blogger dé ideale website eruit? (en voor jouw lezers) Denk mee met @KittyKilian: https://t.co/620xJsMq3W
Hoi Kitty,
Ik denk graag met je mee.
Wens: Bio / author profile als module om toe te voegen onder je blog, met icons/links social media buttons (Twitter, Linkedin, Pinterest, YouTube, Instagram, Facebook, Email).
Wens: module waarmee je een call to action kunt toevoegen aan je blog
Wens: module waarmee je een training/dienst als call to action kunt toevoegen onderaan aan je blog (die je dus als template kunt opslaan)
Wens: bij share buttons (bovenaan of onderaan je blog): een counter die ook werkt voor Twitter, deze heb ik laatst ontdekt en wil ik ook gaan installeren op mijn website: https://codecanyon.net/item/easy-social-share-buttons-for-wordpress/6394476
Wens: menu aan de bovenkant
Wens: uitlijning ‘lees meer’ buttons bij productpagina (automatisch, of via drag-and-drop toevoegen van horizontale ‘lijn’ met buttons, zodat de buttons uitgelijnd blijven als de teksten erboven verschillen qua lengte)
Wens: uitlijning reviews/testimonials aan de onderkant, zorgen dat deel onder testimonial module niet verspringt als de tekstlengte van de testimonials verschilt
Wens: aantal modules voor een subscribe form, mooi vormgegeven, zelf nog aan te passen (bv image uploaden van een e-book), die je kunt integreren met je emailmarketingprogramma (bv Mailchimp)
Wens: ‘click to tweet’ module (mooi vormgegeven)
Wens: mooie fonts
Wens: module voor footer waarin je de social media buttons/links mooi kunt weergeven
En denk dat voor velen het handig is als afbeeldingen die je bij een blog plaatst, automatisch verkleind worden / geoptimaliseerd worden voor web. (Image Optimization)
Tot zover even!
Groet, Geertje
___
Wish: author module optionable, under blog
Wish: module to add call to action, or product information, or something else, under each blog
Wish: programming in such a way that blog excerpts and testimonials stay on the same height, even if length of text differs
Wish: nice fonts
Wish: several pre-programmed optin boxes, that can be integrated with mail service providers
Wish: possibility to automatically resize pictures
PS. En een menu dat er hetzelfde uitziet als op de site themesharbor.com :)
Welk menu bedoel je, Geertje? Ik zet hier een foto bij van de homepage met alle onderdelen er op.
Ja, het navigatiemenu bovenin (de navigatiebar) bedoel ik inderdaad. Ook hoe het daar highlight/ oplicht, als je er met de cursor overheen gaat. Liefst natuurlijk dat je zelf de kleuren in kunt stellen.
En de mogelijkheid om je logo in de navigatiebar te plaatsen.
Geertje, I have translated the ideas that I like.
– Automatically resizing pictures that are too large is a good idea. There are plugins that do it, but I know resizing images is a hassle for many people. I am not sure how far we want to go in offering such luxurious options, but Taras should decide.
– Optin boxes are already in the list of wishes. Again, how many email services should you integrate? I have no idea. Mailchimp, Aweber, Mailerlite, or also Convertkit, Infusionsoft etc?
– Nice fonts: I totally agree with you. I think a perfect theme should offer a few choices – combinations of two fonts – modern and more classic. The header- and subheaderfont can be a little whimsical.
– I am not sure about the product and call to action modules. You can easily use images and text for that, I would think.
Hi Kitty,
As for the email services: maybe a few of the most popular email services for small businesses (light weight, and a few of the services for larger businesses / heavy users? Or start with a few, and later integrate more (when the theme has started selling). For me, personally, Mailchimp would be important.
Cheers,
Geertje
Hello Geertje,
You will actually have several choices of choosing the size of your uploaded image. So, you can have these options: Thumbnail, Medium, Large, Full Size.
More information can be found @ https://codex.wordpress.org/Inserting_Images_into_Posts_and_Pages
Moreover, our theme will have theme-specific image sizes that will be used in certain sections in the theme. So, the image will be automatically resized, and cropped by WordPress.
Best,
Taras
Hi Taras,
What I meant is, when you upload a large/’heavy’ photo (of 2 MB for example, or of 300 dpi) to your wordpress site, that it can be automatically resized/transferred to KB and 72 dpi. That would be a great feature, if that’s possible. (Instead of first optimizing for web in Photoshop, and then upload).
Best,
Geertje
Check.
Te gek, zo’n samenwerking, Kitty en Taras!
Er komen enorm veel begrippen voorbij die voor mij abacadabra zijn, zoals plug-ins, maar een vraag schiet onmiddellijk omhoog… zijn al die mogelijkheden ook goed binnen te halen als je computer werkt op een ander besturingssysteem, in mijn geval Debian? En als je daar niet de allerlaatste (stable) versie van hebt?
Ongetwijfeld zijn die mensen numeriek in de minderheid in een wereld gedomineerd door Windows en Mac, maar ze zijn er wel!
Marijke, ik denk dat ontwikkelaars alleen rekening houden met de gemiddelde gebruiker en de gemiddelde, gangbare programmatuur. Uit oogpunt van efficiëntie en inkomen.
Ik ben net op zo’n punt dat ik even geen nieuwe projecten wil na het voltooien van mijn boek. Dat ik even net als de bomen al mijn blaadjes kan laten vallen, tot rust kom, en weer nieuwe energie kan opdoen voor het nieuwe jaar. En dan komt deze mail met een geweldige mogelijkheid. Ik ga het volgen. Met alle comments die ik al voorbij zie komen en met jouw scherpe blik, vertrouw ik erop dat er iets moois en functioneels uitkomt.
Geen wensen, Charlie?
Nou ja, dat dan weer wel:
Vooral fris, helder en overzichtelijk en fijn dat er bij lijst met blogs ook een frisse opbouw is. Dus: datum – afbeelding – teaser – lees meer link.
Verder: zelf je lettertype, grootte kunnen bepalen en kleuren kunnen instellen.
Liefst ook met een bottom bar voor meer info en verwijzing naar twitter en andere social media.
En fijn als je een vaste side bar hebt (zoals jij) of een top-bar bovenaan voor de navigatie.
Super cooperation, Kitty and Taras!
I’m very interested in the process and results of this project. I love how you do this, Kitty.
I would like to be able to show a different sidebar (or other widget area) with different widgets, depending on the functionality of that page.
For instance if I were to offer a product, I would need different widgets on that product page for the users.
(I’m not sure if this plugin works with all WP themes, but I know it exists and it would be nice if it worked smoothly with Goedemorgen.)
Another wish I would have, is the possibility to change the order of blogposts, independent of their creation date. It can be a lot of work to change the dates to create a wanted order and it would be so great if one could just drage them in the right order as can be done in a menu.
(Yes, Kitty this theme would be too textual for me indeed but I think this would be useful functionality for any professional.)
Enjoy the creation process!
Ha! Changing the order of blogposts.. I know what you mean. It would be nice if you could just drag and drop them – and then restore to the original position if you’ve messed it up ;-)
The admin functions of WP are pretty OK, except when you need to quickly find or rearrange your own content. It can take ages to find a post or an image if you’ve forgotten its name.
To be able to change the content of a sidebar on diferent pages is indeed a very useful option. You could put signup forms in there, or links to relevant information or offers.
Indeed! It becomes messy if one has to change dates. And an option to reset would be very useful too. Seems like a general plug-in that needs to be made. (Or perhaps already exists?)
Leuk! En Goedemorgen! is een fraaie naam. Voor de Engelse versie: ‘Hello Kitty!’ ;-) Write History!
Die omkadering van de foto’s heb ik bij jou afgekeken. Jij doet dat heel mooi!
Dank je! Fijn dat we elkaar weten te inspireren. Overigens doe je dat op heel eigen wijze, onnavolgbaar dus. ;-)
Mooi project!
Snelheid van de verschillende elementen van een site is ook belangrijk. Ik vind het design van jouw zijbalk erg mooi, maar ik merk dat hij niet zo snel is als de zijbalk van TheBookOfLife.org. De hogere snelheid daar maakt de user experience een stuk prettiger.
___
The site should be fast. You current sidebar is way slower than the one of TheBookOfLife.org.
Dat klopt, hij is te traag. Dat had allerlei redenen, maar het stoort. De site begint uit elkaar te vallen, teveel onderdelen die niet meer voldoen. Snelheid is een absolute nummer-1-eis. Ik voeg hem toe, expliciet. Dank je!
___
Absolutely.
Cool project! Ik blijf graag meelezen. Mooi om zo’n perfect theme uit te denken.
Kitty, wat super dat je dit zo aanpakt. Typisch iets voor jou om meteen te willen delen – het theme én het ontwikkelingsproces. Ik heb nu geen toevoegingen, maar als me iets te binnenschiet zal ik het hier nog posten.
Het leek me hardstikke interessant. Ik heb wel een idee van hoe websites ontwikkeld worden, maar niet in detail. Het grote probleem online is dat we allemaal vanuit verschillende disciplines komen, en maar weinig mensen snappen alles.
Hoe beter wij allemaal snappen hoe vormgeving, gebruiksvriendelijkheid, tekst, beeld, code enz samenwerken, hoe mooier het web wordt.
Hi Kitty,
Ga je je theme ook als HTML / PHP template aanleveren? Ik zou daar eens naar kijken. Back to the basics, zeg maar.
Het is een afweging, want je hebt natuurlijk minder plugins. Maar HTML / PHP templates vragen veel minder onderhoud, zijn veiliger en minder foutgevoelig. O, en upgrades zijn niet nodig.
Ik vermoed dat het voor een aantal van je cursisten een prima optie zou zijn.
—
Are you going to offer the theme as a HTML/PHP template too? There would fewer plugins, but HTML/PHP templates are safer, require less upkeep and you never have to update.
Oei, daar heb ik nooit van gehoord. Je bedoelt dat we het post-Wordpress tijdperk betreden? Ik leg het aan Taras voor. Hij verdient zijn brood met WP-themes, dus ik denk niet dat het commercieel gezien voor hem een aantrekkelijke optie is. Maar voor de gebruiker is het natuurlijk een zegen als je van de updates af bent. Die gooien nogal eens wat in de war.
Mijn eigen ervaring is dat je bedrijf steeds verandert, en je kennis, en internet enzovoorts, zodat een website na een tijdje vaak niet meer voldoet. Dan moet er een functionaliteit bij. Dus een koppelsysteem met een ruime keuze uit externe plugins – wat WP is – is voor een gewone gebruiker (iemand zonder programmeur bij de hand) wel een vereiste.
Zijn er wel plugins voor? Is er een website ofzo waar dit goed wordt uitgelegd? Enne.. wat voor achterkant krijg je dan bij de site? Ik ben gewoon nieuwsgierig.
Ha Kitty,
Het Post-WordPress tijdperk. Goed woord.
Het is een afweging. Brengt WordPress nog wel de voordelen die het voorheen bracht? Wat vinden jouw studenten? En heeft jouw ‘Goedemorgen’-theme zin als HTML / PHP template?
Persoonlijk ben ik niet erg fan van plugins. De verleiding is te groot om functionaliteit toe te voegen die ‘misbaar’ is. Plugins maken websites traag. Waardoor je caching-plugins moet gaan inbouwen. Diepe zucht.
Een HTML / PHP website is platte code die je bewerkt via het ‘kladblok’. Dat vinden veel mensen ‘moeilijk’ en ‘eng’. Maar persoonlijk vind ik WordPress veel technischer.
Voorbeeld voor HTML / PHP website, http://www.webwinkelfacturen.nl
Rechtermuis, dan zie je de sourcecode.
Aha. Yep, dat vinden de meeste mensen eng. Maar uiteindelijk een cleane oplossing, helemaal eens.
Ik hoor nooit iemand klagen over WP, maar dat is misschien omdat we niet beter weten.
Mooie samenwerking! Korte filmpjes plaatsen (als post of in de introductie) zou mij interesseren.
—
I would like to be able to use short video’s in posts.
Dat kan in elke post, geen probleem.
—
No problem.
Hey Kitty,
This is a very informative blog post. I’ve used Google translator to read it. It was not perfect but I’ve got the general understanding what this post is talking about :)
I just want to tell that there are many features that will be used in the theme as a plugin, meaning in order to have these features on the website, the person needs to install a plugin.
I’ll try to integrate the installation of required plugins as easy as possible. It is very important that all these features are added to the theme correctly. I mean, I want this theme to be not only easy-to-use but also easy-to-maintain. So, it needs to be built according to WordPress coding standards.
I’ll start to do brainstorming on Monday to see how to add all these features.
Thanks for the comment, Taras! I will send you a full translation tonight. Plus a translation of the comments. I ran out of time last night and unfortunately I will be out all day today.
Two years ago, when we also spoke about a theme and when I listed the ideas I then had, my then programmer Andre Woons said in the comments:
—
De ideale oplossing is het thema aanleveren met plugins die voor dat thema specifiek gemaakt zijn. Wanneer je dus wilt overstappen naar een nieuw thema kan je eenvoudig de plugins deactiveren en ben je van het probleem af.
Het klopt inderdaad dat alles integreren tegen de filosofie van WordPress in gaat. De kracht van WordPress is de modulaire opzet en die gaat verloren als je alles in het thema integreert. Daarnaast moet je ook niet teveel plugins willen draaien omdat dat het geheel langzamer maakt.
Afweging voor de developer dus: wat stop ik in plugins en wat niet. Wat Kitty haar ideale thema is werkt voor haar perfect, maar zou nooit als thema an sich verkocht mogen worden. Daar is het te specifiek voor. De beste oplossing is een sterke basis met plugins die je naar wens kunt in- en uitschakelen.
Translated:
Ideally the theme would come with plugings that were made specifically for that theme.
WP’s power is its modularity. You loose that if you integrate too many functions, and it runs against the WP philosophy. You don’t want to add too many plugins to a theme in any case, as it slows down the website.
The developer should consider what functionalities to put in plugins. Kitty’s ideal theme might work fine for her, but it should never be sold as a stand alone solution. Her demands are way too specific. The best option is to create a strong basic theme and add custom made plugins that the user can switch on or off.
____
By the way, I have thought about Andre’s comment while drawing up my new list of features and I hope I have been less specific this time ;-)
I have tried to keep in mind ALL solopreneurs who offer services and who like doing their online marketing by writing first and foremost.
Goedemorgen! Wat een geweldige themanaam. Duidelijk, overzichtelijk. Met een grote maar: mijn browser staat op 100 %, toch valt je linkerbalk weg. Ik zie nog net staan Ervaringen, maar ik heb geen idee wat daar onder nog staat. Het is counterintuitive om mijn muis op het zwarte gedeelte van die balk te plaatsen en te klikken. Dat is de enige mogelijkheid om op die plek te scrollen en te kijken wat daaronder staat. En dan nog doe ik dat nu alleen om dat ik nieuwsgierig ben :-) Als ik iets uitklap links, hetzelfde probleem. Ik klik op Blog: Onderwerpen, maar moet vervolgens in het zwarte gedeelte klikken om naar beneden te kunnen scrollen. Het thema geeft mij het gevoel dat ik iets fout doe. Terwijl de informatie eigenlijk in een oogopslag of met een handeling voorhanden zou moeten zijn. Btw: ik kijk nu in Chrome Versie 54.0.2840.99
Ja, Karin, dat van zijbalk klopt, dat is helemaal mijn schuld. Hij is ontworpen door mijn fantastiche vorige programmeur, Andre Woons (en de vormgeving is van Anja Brunt), en hij is op maat gemaakt. Ik mocht er geen knoppen meer aan toevoegen, maar dat heb ik tóch gedaan. Ik vond dat ik ze nodig had. Ik weet dat hij nu op sommige schermen niet goed meer werkt. Ik vermoed dat jij op een laptop zit?
Het is één van de redenen om het theme dat ik nu heb te vervangen. Ik ben ook een Pietje Precies, ik wil dat alles klopt, maar en er zijn allerlei dingen die niet meer goed werken, omdat ik er zelf aan heb zitten knutselen. Het originele theme is tdJournal van Taras, dat hij uit de handel heeft genomen. Zijn eigen eisen zijn ook veranderd.
Dat maakt een hoop duidelijk! Thanks voor de uitleg. Het zelfknutselen heeft bij mij al menig rampscenario voortgebracht. En ja, dat heb je goed gezien: laptop hier. Heel veel succes met dit proces. Ik blijf graag meelezen. Wat een tips.
Doe dat! En wees kritisch, dat is het enige dat werkt. Er is al genoeg troep.
Kitty, wat betreft je zijbalk: vraag even aan je mannetje m/v of het mogelijk is het volgende te doen:
1. standaard afstand tussen items zoals het nu is
2. maar kleiner indien nodig om op scherm te passen
3. met een minimum zodat het nooit lelijk wordt
Moet kunnen volgens mij, beetje css. Denk dat het zelfs nog wel mogelijk is om font wat te verkleinen als 2 in werking treedt, zodat het niet propperig wordt. Als worst case scenario kun je hanteren een schermhoogte-resolutie van 768px (even in gedachten houden dat browser en OS’s boven ook ruimte nodig hebben voor menubalken).
Denk dat het weinig tijd kost (met de kanttekening dat je nooit voor een ander kunt bepalen hoe lang iets duurt).
Dank je Chris. Kan ik vragen voor de komende weken, tot ‘t nieuwe theme klaar is.
Ha, wat leuk zo’n samenwerking. Ik ben heel benieuwd naar het eindresultaat.
En als je ideeën hebt? Schiet!
Toegankelijkheid? Dat beperkt je wel, bijvoorbeeld in kleurgebruik. En thuis heb je vast ook geen rolstoelvriendelijke voordeur. Maar als je het belangrijk vindt, is dit wel het moment om ervoor te kiezen. Zelf vind ik het een mooi uitgangspunt om niemand uit te sluiten. En een toegankelijke website heeft veel voordelen.
___
Should it not be accessible for visibly impaired readers?
Je bedoelt: voor visueel gehandicapten? Waar moet je dan op letten?
___
What does that entail?
Hier vind je een checklist: http://www.anysurfer.be/nl/in-de-praktijk/checklist
Waar ik vooral mee rekening houd bij het maken van een website is dat mensen met een visuele beperking niet met een muis kunnen werken. Dus je moet er rekening mee houden dat alles met het toetsenbord bereikbaar is.
En ook: goede structuur van de website, logische aanduiding van koppen, gebruikt van alt tags bij afbeeldingen, geen (of discrete) automatische pop-ups, …
Maar Google vindt dit ook fijn… dus twee vliegen in één klap ;-)
___
Check this list http://www.anysurfer.be/nl/in-de-praktijk/checklist. Visibly impaired people can not use a mouse. So everything should be reachable by typing. Also: a clear website structure, logical headlines, the use of alt tags for images, no – or only discrete – pop ups. Google happens to love the same things.
Dankjewel, Leen! Ik ga het lezen.
Usability expert Bart van de Biezen stuurt een reactie per e-mail, die ik hier mag plaatsen en vertalen:
‘Een paar tips over toegankelijkheid. Ik ben ervan overtuigd dat toegankelijkheid nooit de schoonheid van het ontwerp in de weg hoeft te staan:
– Zorg ervoor dat de focus-state altijd goed zichtbaar is. Je kunt deze met CSS zelf ontwerpen.
– Zorg ervoor dat je gemakkelijk met je toetsenbord door alles kunt navigeren. Laat de muis links liggen en toets je eigen website.
– Zorg voor genoeg contrast. Dit je kun je bijvoorbeeld controleren met
– Zorg ervoor dat de HTML semantisch correct en gestructureerd is. Stel jezelf de vraag: “Wanneer ik dit deel HTML zou voorlezen, komt dat logisch over?” Uiteraard hoeft de HTML code niet als een gewoon gesprek over te komen.
– Zorg ervoor dat content die voorgelezen dient te worden altijd in de HTML en niet in de CSS (content: ’tekst’;) staat en nooit verborgen wordt met “display: none;”. Mocht je de tekst willen verbergen omdat visueel er genoeg affordance is (hiervan moet je heel zeker zijn), dan zijn er andere technieken om tekst uit beeld te krijgen: “display: none;”
Dit zijn een paar tips. De beste adviezen krijg je van iemand die hier dagelijks mee geconfronteerd wordt.’
—
Usability expert Bart van de Biezen says:
Here are a few tips on accessibility. I am convinced accessibility does not have to work against the beauty of a design:
– Make sure the focus-state (I don’t know what that is, KK) is always visible. You can design it yourself, in CSS
– Make sure everything is easily navigatable by keyboard. Don’t use your mouse and check your own website using keys only
– Make sure there is enough contrast. Check it at
– Make sure the HTML is structured in a semantically correct way. Ask yourself: ‘If I would read this part in HTML, would it make sense?’ Of course HTML does ot have to read like a conversation.
– Make sure content that needs to be read aloud is always in HTML, not in CSS (content: ‘text’;) and that it is never hidden with “display: none;”. If you need to hide text because there is plenty visual affordance (you have to be very sure here), there are other ways to remove text from view: “display: none;”
Those are a few tips. You’ll get the best advice from someone who has to deal with visual impairment at a daily basis.’
Wat Leen zegt. Wat de bouwers precies moeten doen, weet ik niet. Dat is veel te technisch. Maar hier krijg je een idee (in normale mensentaal): http://www.drempelvrij.nl/waarmerk-behalen/voldoen-aan-de-eisen. Een goede Nederlandse bron over toegankelijkheid (wie, wat, waar, waarom, etc.) is http://www.accessibility.nl/over-toegankelijkheid.
Klinkt als een fantastische buitenkans voor je! Ik kan me voorstellen dat je je erg vereerd en dankbaar voelt.
Je hebt er ook duidelijk zin in en je hebt al veel dingen goed doordacht. Maar je zit wel erg te denken vanuit een desktop-versie, lijkt me. Heb je ook nagedacht over hoe de website er uitziet op een smartphone en op een tablet?
Want tegenwoordig wordt het internet vaker mobiel geconsumeerd dan met zo’n lekker ouderwetse desktop-computer ;-)
De trend bij het ontwerpen van een website is dan ook steeds vaker “mobile first”: starten vanuit hoe de website er uitziet op een mobiel en dan stapsgewijs denken aan grotere schermen (tablet en tenslotte computerschermen).
___
The theme should adapt to small screens.
Goed punt! Meer dan de helft van de lezers leest op phone ofctablet. Het is een modulaire website. De zijbalk verdwijnt als het scherm te snal wordt, net als op mijn huidige site.
Goedemorgen deze avond!
Top! Wat n leuke samenwerking!
Wens: behalve kader om afbeelding, ook mogelijkheid voor standaard filter/opacity in bepaalde kleur over afbeelding.
Wens: hoeveelheid comments alleen weergeven als er überhaupt reacties zijn. Dus niet als er 0 comments zijn.
Ehm… ik ga nog even verder verzinnen.
Doei!
—
Wish: apart from a frame around pictures, I would like the option of adding a standard filter/opacity of an optional color to every image.
Wish: only display comments once there ARE comments. So don’t display 0 comments.
Aha! Slim! Van die comments. Ik vraag me alleen af hoeveel functionaliteiten je in een theme kunt stoppen.
Een filter over een foto is cool. En handig. Het geeft meteen een uniforme uitstraling aan al je beeldmateriaal. Maar vaak zul je en foto dan ook nog iets lichter of iets donkerder moeten maken. En je wil mensen een keuze geven in het type filter. En voor je het weet maak je een heel fotobewerkingsprogramma. Terwijl je dit soort dingen natuurlijk ook in elk fotobewerkingsprogramna doen – Canva, bijvoorbeeld, of Pixlr.
Een theme moet licht blijven, lijkt mij. Dus dingen die je ook buiten het theme kunst doen zouden er niet in moeten. Ben benieuwd wat Taras er van zegt.
—
Smart! About the comments. I just wonder how many functionalities you can add to a theme.
To be able to add a filter to an image is cool. And practical. It immediately makes your imagery more uniform. But often you would also want to make a picture a bit lighter, or darker, and before you know you are adding a picture editing program. Whereas photo editing can be done in Vanva, or Pixlr, with little hassle.
I guess a theme should be lightweight. So things you can do elsewhere should not be included. I don’t know if Taras would agree.
Goeiemorgen!
Eens! Er moet geen fotobewerking in. Eenvoud en licht is belangrijk. Maar misschien een foreground van ‘n zelf te kiezen kleur met n zelf te kiezen nivo van doorzichtigheid? Zodat allle afbeeldingen automatisch dezelfde stijl hebben? Geloof niet dat dat heel zwaar hoeft te zijn…
Wens 3: keuze in hoe blogpagina weer te geven. Bedoel dan de pagina waarop je alle blogs opsomt. Zodat je n fijn grid kun maken, juist n opsomming of nog weer anders. Met of zonder samenvatting, met of zonder features image, met of zonder meta-info.
Fijn weekend!
—
Agreed. It should not be a photo-editing program. Simplicity and lightness are important. But may be just an overlay in a custom color and custom opacity? So all images have the same style?
Wish 3: options in how to display the blogpage. (The page where all blogs are displayed). So you can make grid, or a list, with or without images, with or without meta-info.
Eens met een kleurlaag en opacity-keuze. Zou leuk zijn. Extra, maar leuk.
De blogoverzichtspagina: daar moeten foto’s bij kunnen. Als thumbnail of volle breedte. Absoluut. Dat voeg ik toe.
Over hoeveel keuze een blogger moet hebben om die pagina in te delen – ik weet niet. Dat is een afweging voor Taras.
Goed idee van die 0 comments!
Ha geweldig! Ik volg en broed.
Ik denk niet dat het geschikt wordt voor filmers, helaas. Maar je ideeën zijn welkom!